ゲーム会社×映像会社で作るヤバイVR体験!「極限度胸試し ハネチャリ」制作フローと開発秘話を詳細レポ【Unreal Fest East 2017】

10月8日にパシフィコ横浜で開催された「Unreal Fest East 2017」では、バンダイナムコエンターテインメント(以下、BNE)の齊田一統氏とヒストリアの我妻徹矢氏、マーザ・アニメーションプラネット(以下、マーザ)の八木啓敬氏と花田義浩氏による「「VR ZONE SHINJUKU 極限度胸試しハネチャリ」ゲーム会社×映像会社で作るヤバイVR体験」のセッションが行われた。
「極限度胸試しハネチャリ」は、翼が生えた自転車型の飛行機に乗って4人でゴールの天空城を目指すVRアトラクションだ。BNE(旧ナムコ)が20年前に制作したプロップサイクルという元ネタのゲームが存在する。ペダルをこぐと飛行機の羽が動いて宙に舞い、ハンドルを旋回することでグライダーのように進んでいく。
また、空を飛ぶ体験の没入感を増すために送風や空気バネを用いた筐体を用意してある。4人同時プレイでボイスチャットも可能であり、スタッフによるリアルタイムなガイド指示でゲームやVRに慣れていない人でも迷わず遊ぶことができる。BNEの齊田氏によると、夏休みの期間では120分待ちぐらいの列が並び、最大で180分待ちまでになったという。

講演では、セッションのメインテーマである「なぜゲーム会社と映像会社が共同開発することになったか」と「共同開発でどのような点に気を付けたか」について齊田氏、我妻氏、八木氏と花田氏の順番で解説された。
始めはBNEの齊田氏から共同制作に至る経緯の説明が始まった。まず、企画としては「操縦を1つでも間違えたら墜落するかも」という身の危険を何度も感じつつも、仲間と一緒に雄大な景色の中を鳥のように自由に飛ぶ爽快感のある体験を実現させたかった。また、家庭用ゲーム機とは違ったアーケードVRならではのハイエンドなマシンの環境を用いてリッチな映像表現を作りたかったそうだ。
そこで、マーザが2015年にUnreal Engine 4(以下、UE4)で作成したデモ映像「HAPPY FOREST」を見た齊田氏はマーザにグラフィックの制作を依頼した。しかし、マーザは普段はプリレンダの映像作品やイラストの作成を中心としているため、UE4を用いた映像デモの制作経験はあってもリアルタイムに動かすとなると懸念があったという。そこで、UE4のゲーム制作経験が豊富な開発会社のヒストリアが協力することになった。

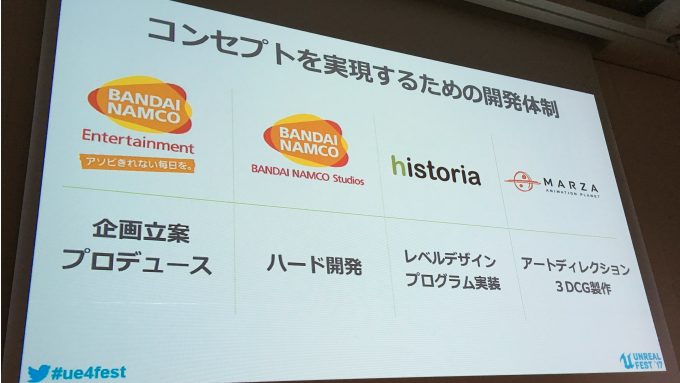
まとめると、ハネチャリで各社が担当した箇所は
・企画立案 バンダイナムコエンターテインメント
・筐体開発 バンダイナムコスタジオ
・レベルデザイン・プログラム ヒストリア
・3DCG マーザ
といった座組になっている。

ワークフローとレベルデザイン
続いて、ヒストリアの我妻徹矢氏から「開発のワークフロー」と「ゲームのレベルデザイン」について説明された。我妻氏はヒストリアのテクニカルアーティスト兼ゲームデザイナーで、ハネチャリではレベルデザインとゲーム部分のディレクション、エフェクトを担当した。
ヒストリアはUE4専門ゲームデベロッパーで、家庭用ゲームからアーケードVRコンテンツに映像作品、アニメーションや非ゲームのインタラクティブコンテンツなどを全てUE4で制作している。ちなみに、講演中にヒストリアは新規事業立ち上げのために採用を強化中であるとの告知が入った。

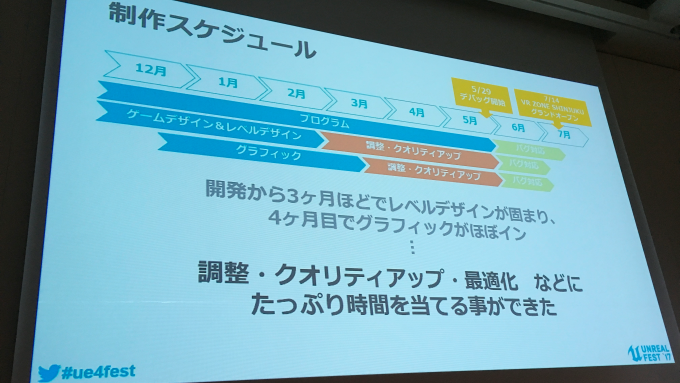
まずは、ハネチャリの具体的な制作スケジュールの解説から始まった。ハネチャリは2016年の11月の末ごろからプロジェクトがスタートし、5月末までにはデバッグ開始、7月の中旬にマスターという計画だった。
プログラムは作業量が多いのでデバッグ開始のギリギリまで作業を行ったが、ゲームデザイン・レベルデザインは2月の末頃にはほぼ固まっており、グラフィックも3月末頃には完成していた。デバッグ開始までの3ヶ月は調整やクオリティーアップ、最適化などに時間をかけ、ゲームデザインとグラフィックスは開発期間の半分をクオリティーアップの作業に充てることができた。我妻氏いわく、これは非常に順調に進んだと言ってよいプロジェクトだそうだ。そこで、各社が順調な進行になるために行った施策が紹介された。
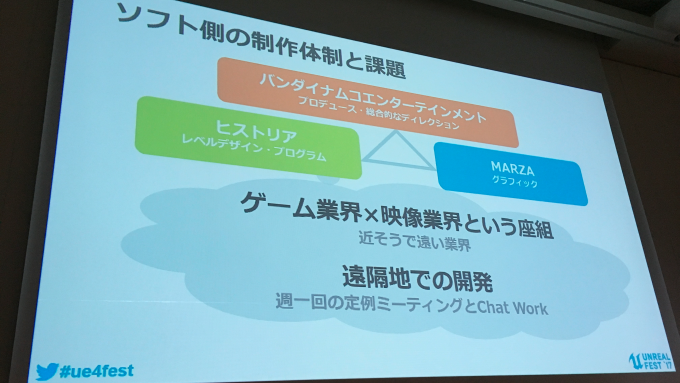
先述の通り、ヒストリアがレベル・ゲームデザインを、マーザがグラフィックを担当するのは一見適切な座組に見えるが、我妻氏によると課題は決して少なくなかったという。ゲーム業界と映像業界というのは近そうで意外と遠い業界であり、両業界の文化の違い言語の違いには少なからず不安があったそうだ。さらに、遠隔地同士の開発ということで、2社間でまたがるように修正作業が発した場合にコミュニケーション不全により多くの時間がロスすることが予想された。

そこで、このプロジェクトで気をつけたポイントがいくつか紹介された。
最初のポイントは、両者にまたがる問題は先延ばしせずに早めに対処することだ。一見いたって普通のことではあるが、このような体制で仕事をするときには本当に大事なことだという。何か問題が発生した場合はレスポンスの早いツール、で早急に情報共有を行い問題が大きくならないうちに早期解決を図るようにした。
また、VRコンテンツはパフォーマンスが特に問題になりがちであり、これは両者にまたがる大きな問題のため専用の計測ツールを用いて具体性の高いプロファイルを定期的に行って制作と並行して最適化を進めた。
次のポイントは、それぞれの会社の文化にまとめた緩めのレギュレーションと明確な禁止事項を設けたことだ。プロジェクト内の作業ディレクトリを完全に分離することで作業のバッティングを回避したが、それ以外の命名規則やディレクトリ構成はヒストリア・マーザ間で統一はしなかったという。ただ無秩序にと言うわけではなく、それぞれの会社のルールに従って統一することで混乱を避けることが目的だ。これは中小規模のプロジェクトならではの少々イレギュラーな力技の状況ではあるが、この座組・プロジェクトには当てはまったと我妻氏は語った。
最後のポイントは、The Unreal Wayを踏襲したワークフローの導入だ。The Unreal WayはEpic Gamesが提唱するワークフローで、Gears of WarシリーズやUnreal Tournamentシリーズで導入したことで知られている。特徴としては、高速のイテレーション、ホワイトボックス、キットバッシング、Fail Early Fail oftenなどによってプロトタイピングを重視し、ゲームデザインの確立を早く確実に行うことで作業の手戻りを減らすワークフローということだ。
今回はThe Unreal Wayのうち、ホワイトボックスとFail Early, Fail oftenに絞って「極限度胸試し ハネチャリ」における開発の事例が紹介された。
ホワイトボックス(グレーボックス)
ホワイトボックスとは、またの名をグレーボックスとも呼び、可能な限りシンプルなビジュアルでレベルデザインを行って素早いイテレーションで遊びを追求していく工程を指す。
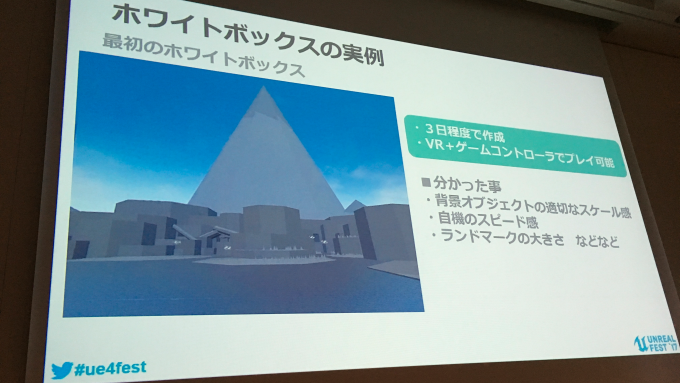
下の画像のホワイトボックスは、開発スタッフの一人がEpic方式のテンプレートで3日程度で作成したものだ。VRプレビューを用いてコントローラーでPC上で操作することもできるという。

なんとなくでも形になることで、背景オブジェクトの適切なスケール感や自機のスピード感、ランドマークの適正な大きさなどが設計しやすくなったそうだ。ちなみに、VRコンテンツの場合は特に音だけで良く解決できる問題非常に多いので早い段階で仮音入れることを推奨するという。
下の画像はBNE・ヒストリア間で何度もレビュー・改善を行いながら4週間ほどで作成されたものだ。この段階で既にレベルデザインは半分完了していて、あとはプログラムを導入して操作系のブラッシュアップとレベルデザインを並行して行っていた。

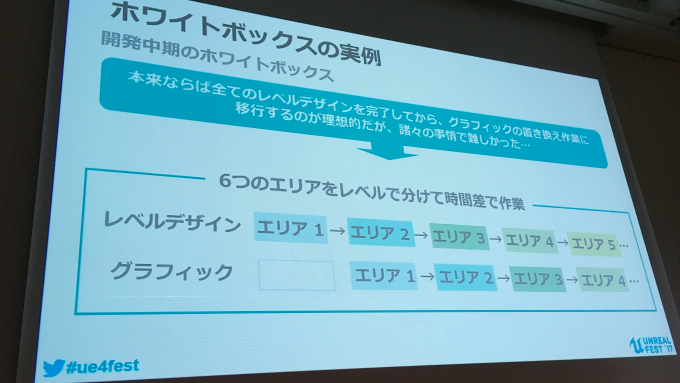
続いて開発中期のホワイトボックスについてだ。
本来であれば全てのレベルデザインが完了してからグラフィックの置換作業を行うが、ハネチャリではスケジュール他諸々の都合でその形をとることができなかった。そのため、6つのエリアを別々のレベルとして分けて、レベルデザイン作業が完了したエリアからグラフィックの作業を始める制作方法に置き換えた。エリア1のレベルデザインが終わってエリア2に進んだら、グラフィック担当がその後を追うようにエリア1から作業を始めるといった感じだ。


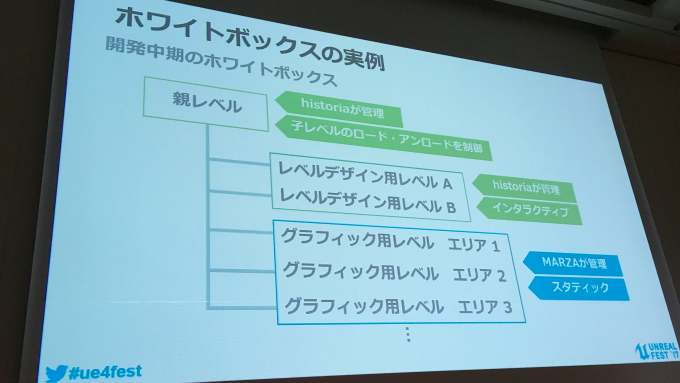
レベルの構成は1番上の親レベルが子レベルのロード・アンロードを制御してヒストリアが管理するレベルデザイン用のレベルとマーザが管理するグラフィックス用のレベルがそれぞれまとまった形となっている。

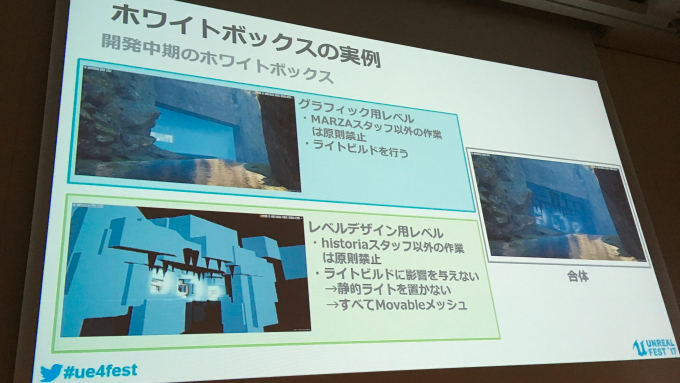
最後に、洞窟のレベルデザインについてだ。
グラフィックのレベルでは、原則としてマーザ以外の作業は禁止となっていた。レベルデザインのレベルはヒストリア社が作業の中心を担当しており、このレベルに存在するアクターはグラフィックス用のレベルのライトビルドに影響を与えないようにライトは使用しなかった。すべてのスタティックメッシュはMovable設定になっているという。

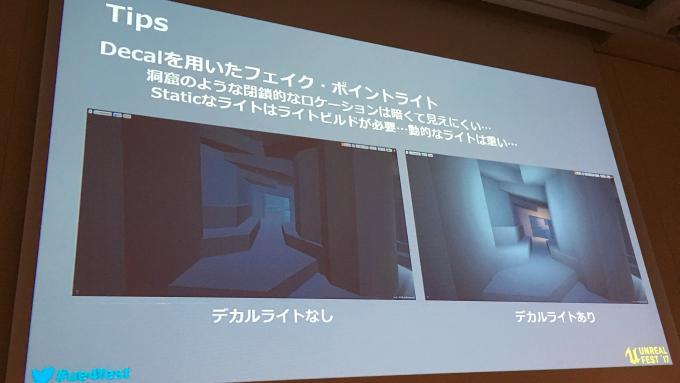
ここで、レベルデザインにおけるライトのTipsが紹介された。
洞窟のような閉鎖的なロケーションでは、ディレクショナルライトが届かずにで真っ暗になってしまうことが多い。とはいえ、Staticのライトを置いてしまうとライトビルドが必要となってしまい、動的なライトは負荷が高いのであまり気軽に使いたくはない。VRであればなおさら負荷の高い処理は避けたい。そこで、Decalのマテリアルを工夫してフェイク・ポイントライトを作ることにした。

マテリアルドメインをDeferred Decalに設定し、Light Vectorから0.5減算してからVector Lengthをとるとデカルの範囲が球形のマスクをつけるので、あとは反転させて減衰幅やノードなどを修正させれば、スライドの右上のようにポイントライトのように見える便利なデカルを作ることができる。

あくまでポイントライト風の表現なので遮蔽や質案を一切考慮しないチープな表現ではあるが、ホワイトボックスの段階では重宝するという。また、この遮蔽を無視するというフェイク・ポイントライトの特性が意外にもアニメ調のPBR表現と相性が良かったらしく、興味があればぜひ試してみてほしいとのことだ。
そして、各エリアのホワイトボックス時と完成時の比較が行われた。
●巨岩エリア ホワイトボックス時

同エリア 完成時

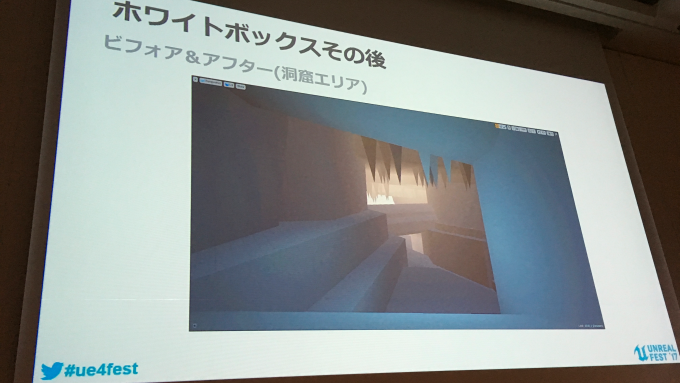
●洞窟エリア ホワイトボックス時

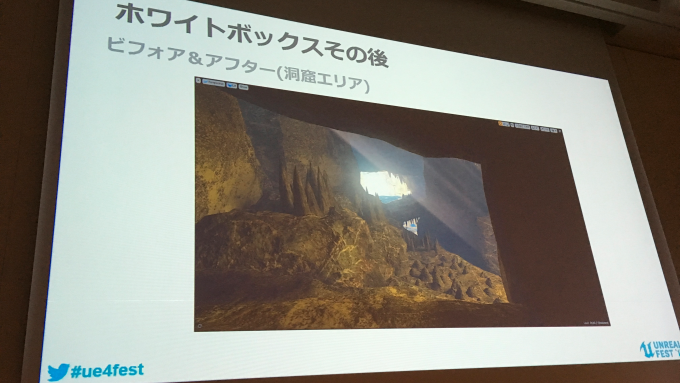
同エリア 完成時

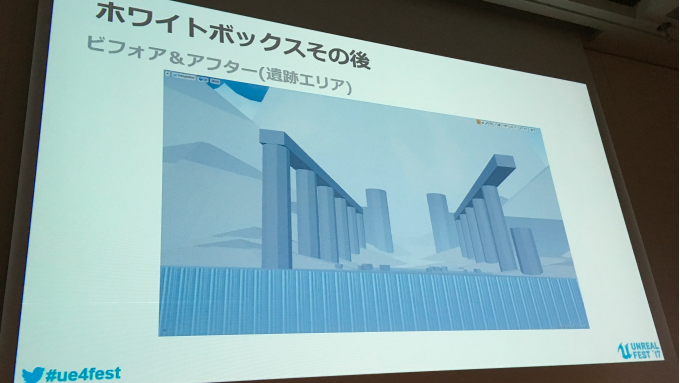
●遺跡エリア ホワイトボックス時

同エリア 完成時

ホワイトボックスのメリット・デメリットをまとめる。
メリット
・早い段階でゲームの全体像を、チーム全体で共有できる。全体の流れを通すことで問題点を即時にあぶりだすことができ、作業のコスト感のイメージもつきやすくなる。
・シンプルなオブジェクトで構成するので、変更・調整が容易。凝ったグラフィックを載せてしまうとちょっとした変更にも手間がかかり、チーム的にも段々変更が億劫になる。ホワイトボックスは、イテレーションが非常に速いのでミーティングしながらその場で調整してすぐテストできる。
・遊びを確定させてからグラフィック作業に入るので、手戻りが少ない。遊びを詰め切れていない状態で「グラフィックを入れたら面白く見えるかもしれない」というときは大体うまくいかないものだという。
我妻氏は、グラフィックの変更は時間・精神共に削られる作業なので、手戻りが少なくなることはプロジェクト全体にとって代えがたい影響だと語った。
デメリット
・見た目が簡素なので、ぱっと見の「できてない感」が強い。グラフィックスがほぼない状態のゲームは未完成、もしくは判断材料にならないと思われがちなので、ホワイトボックスによるプロトタイピングはゲーム全体にとって有益な工程であることをチーム全体に理解してもらう必要がある。
また、我妻氏は「ハネチャリ」のプロジェクトではクライアントのバンダイナムコエンターテインメンにもマーザにも当たり前のように理解してもらったので非常にありがたかったと語っていた。
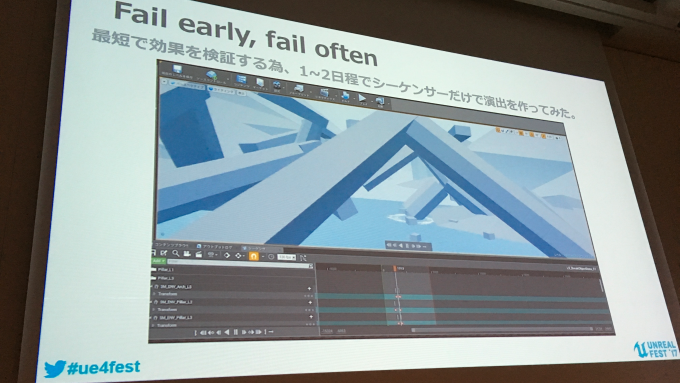
Fail early, fail often
Fail early, fail oftenは英語のことわざで「早くたくさん、上手に失敗せよ」という意味で、ゲーム制作に置き換えて意訳すると「そのアイディア、ダメもとで一回作ってみよう」という考え方になる。新しい挑戦的なアイディアが生まれたときは数時間から数日程度でできる形でシンプルな仮テストを行ってゲーム性と合致するかどうか確かめ、結果が良ければ採用して作りこみ、いまいちだったら捨てればよいというものだ。
また、この考え方で実際にゲームに採用された要素を3つ紹介された。
実例1 水道橋の倒壊
滝エリアに水道橋があり、これが倒壊してきたら面白いのではないかというアイディアが生まれた。様々な懸念があったが、1、2日でシーケンサーだけで倒壊の演出を作成した。VR上で検証すると非常に迫力ある体験となったため、そのまま採用が決定した。倒壊のタイミングをプレイヤーの位置に合わせるようにしたが、倒壊そのものの動きはプロトタイプとほぼ変わっていない。


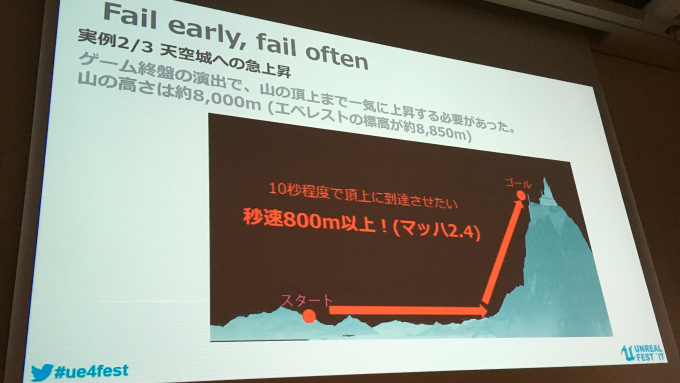
実例2 天空上への急上昇
ハネチャリでは、ゲーム終盤の演出で山頂近くへ急上昇する必要があった。山の高さは8000メートルであり、エベレストの標高8850メートルと比較するととてつもない大きさだ。プレイヤーを10秒程度で山頂へ移動させたいが、秒速800メートル(マッハ2.4)近くで移動するので「VR酔いの原因になるのではないか」という懸念があった。
そこで、プレイヤーに突風を当てるボリュームを流用して上方向の突風でプレイヤーを上に打ち上げる実装をした。すると、近くに山の大きさを対比する物がないためか、プレイヤーは急激に上昇しているような感覚が起きず、複数人にテストプレイをしてもらってもこの急上昇の演出で酔った人はいなかった。この結果を踏まえて、突風のエフェクトを足して演出をブラッシュアップした。


また、VRでは数値よりも体感に合わせて調整した方がよいことが多いというアドバイスも紹介された。
実はハネチャリではロケーションに合わせて自機の速度を大きく変えている。体感では、狭い場所の方が速度をより速く感じるのだが、実は狭い場所よりも広い場所の方が約1.5倍の速度で飛行しているのだという。車高の低い車では実際の車のスピードよりも速く感じるのと同じように、速度の感覚は相対的なものであり、常に気持ちいいと感じるような快適な飛行体験を演出するためにこういった大胆な調整も行ったという。
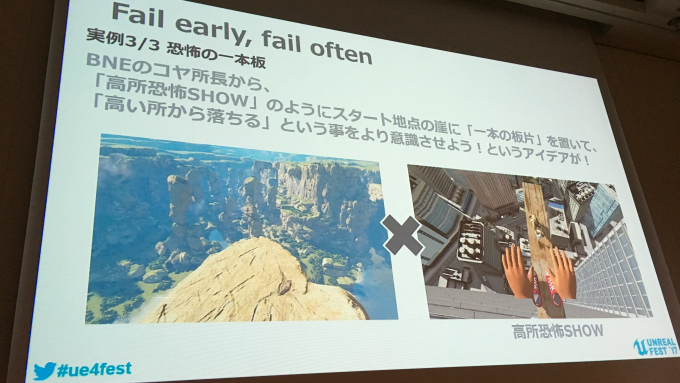
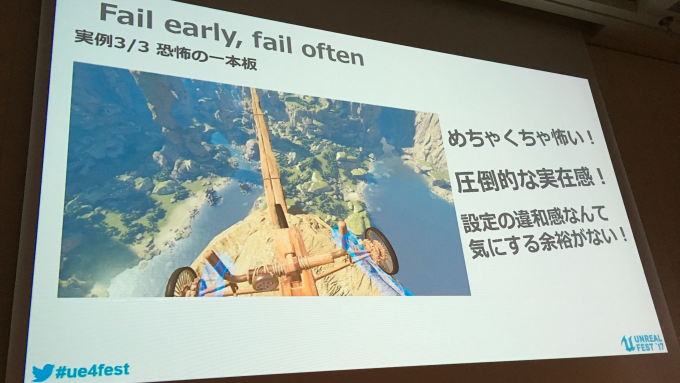
実例3 恐怖の一本板
開発の終盤にほとんどの要素が一通り実装された頃にBNEのVR ZONE SHINJUKUプロデューサーのコヤ所長からVR ZONEのアクティビティ「高所恐怖SHOW」のようにスタート地点の崖に一本の板片を置いて、そこを渡らせることで高いところから落ちるということをプレイヤーにより意識させようというアイディアを提案された。
提案の直後は「断崖絶壁に板が一枚あるのは不自然なのではないか」「それを自転車で渡るというのは謎」「かえって冷めてしまうのでは」といった懸念があったものの、一週間程度でプロトタイプを作成して板と筐体の揺れを連動させるようにしてサウンドを実装してみると、一気に怖くなって実在感が増したという。設定の違和感という小さなことを気にする余裕がないほどの強烈な体験で、このプロジェクトにとって非常に大事なことだった。我妻氏は「コヤ所長、おみそれしました。」と言った。


Fail early, fail oftenについて軽くまとめると以下のようになる。
1.VRはやってみないと分からないことだらけであり、一般的なゲーム制作の常識に囚われずにすぐに作ってすぐに試すというスピードを重視した開発手法は非常に相性がよい。とはいえ、作業量とスケジュールを天秤にかけ、作るかどうかの判断は適切に行うべきである。
2.忘れがちなことだが、見た目がそれっぽくなっていてもプロトタイプはあくまでプロトタイプだ。スピード重視で雑な作りになっていることがほとんどなので、きちんと作りこむ時間が必要である。
グラフィックの技術検証とアート
次に、マーザからはハネチャリのグラフィックの技術検証、アセット、ライティング、最終調整が説明された。マーザの八木啓敬氏はハネチャリではグラフィック周りのディレクションを担当し、花田義浩氏は技術検証とアセット周りを担当した。
まずはマーザの紹介から始まった。マーザはセガサミーグループのCGアニメーション制作会社で、主な事業内容はフルCGの長編映画を始め、CGを活かした様々な映像作品を制作することだ。近年はゲームエンジンを用いた映像制作やグラフィック開発を行っており、先述のUE4を用いたデモ映像「HAPPY FOREST」(2015)もその一環とのこと。
技術検証とアセットは花田氏から説明された。
1.技術検証
マーザではUE4を用いたVRコンテンツ制作が初めてだったので、最近のトレンドを動画サイトなどでリサーチした。また、マーザがUE4について技術的に困ったらすぐにヒストリアに相談できるようChatwork上に窓口を設けた。
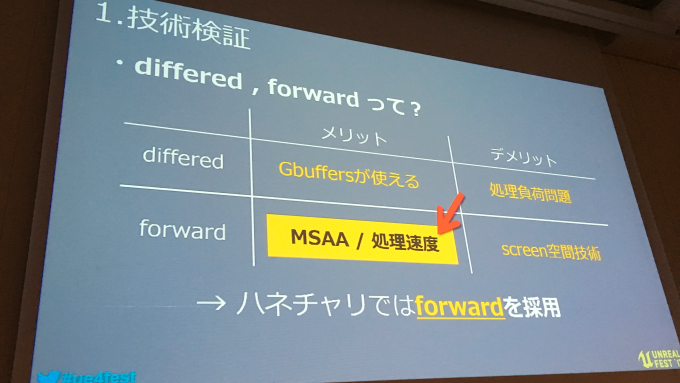
1.1 Renderer
プロジェクトの初期にヒストリアの提案でForward Rendererの採用を勧められたので、まずはDifferedとForwardとは何なのかについて調べた。その調査の一環としてEpic Gamesのラーニングコンテンツ「Showdown」を用いてDifferedで作られたものをForwardにして、実際にVRHMD上で確認しながら両者の比較を行った。
DifferedのメリットはGbuffersが使えてポスト処理に強く、ライトをたくさん置けることだ。デメリットはパス計算が重いので処理負荷が高く、MSAAというアンチエイリアスが使えない。Forwardのメリットはパス計算が少ないのでパフォーマンスが向上しやすく、MSAAが使える。デメリットとしてScreen Space Reflection(SSR)などのscreen空間技術が使えなくなるほか、ライトやマテリアルの数に制限があるということが分かった。

ハネチャリでは協議の上アンチエイリアスの綺麗さと処理速度を優先してForwardを採用した。
1.2 HLOD(Hierarchical Level of Detail)
HLODとは複数のオブジェクトとマテリアルをまとめることでドローコールを減らしてパフォーマンスを向上させる機能で、ヒストリアからHLOD機能の仕様を提案された。しかし、設定など運用コストを省くためハネチャリでは採用を見送った。
1.3 マテリアル
MayaでいうLumbertといった標準シェーダがないので、必要なシェーダをリストアップして各種構築していった。また、マスターマテリアルとインスタンスマテリアルを用いて軽量化を意識した。
1.4 Landscape
広大なフィールドを表現するためにはLandscape機能が最適であると考え、Epic Gamesが公開している「Landscape Mountains」を分析した。Landscapeマテリアルの検証も始め、マテリアルごとにファンクション化した結果、どんどん複雑になっていった。ある時テクスチャが全く表示されなくなり、真っ白になってしまった。すぐにヒストリアに相談したところ、ForwardでのBlend数制限が原因だとわかった。テクスチャサンプルのSampler SourceをShared:Wrapに変更して解決した。この話はヒストリアのUE4ブログにも記載されている。
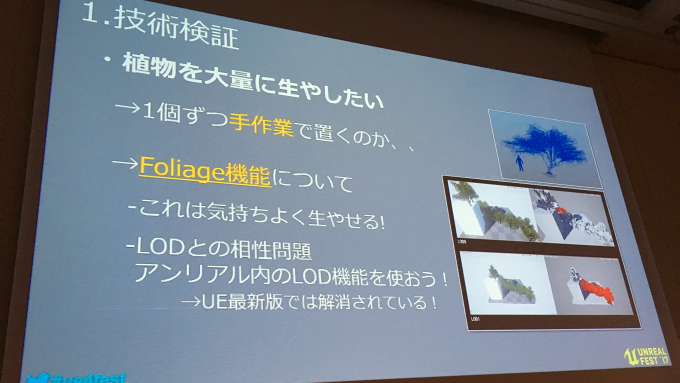
1.5 LOD
マーザはプリレンダの時はLODについて気にしたことがなかったので、当初はデータの持ち方がわからず、MayaでLODを作成してfbxでUE4に入れ込んでいた。最終的にはUE4のLOD自動生成機能を使用した。
また、植物などの物を大量に配置したいが、一個ずつ配置するのは避けたいのでFoliage機能を使用した。そのため、まずはSpeedTreeを使用してベースの木を作り配置テストを行った。この機能を使うとたくさん木を生やせたが、なぜかLODの相性が悪く影の中の木が明るくなってしまった。原因としては自前でLODを用意していたためで、UE4内でLODを作成したところちゃんと影が落ちるようになった。ただ、この不具合は最新版のUE4では修正されているとのこと。

洞窟はコンセプトデータを作成して本制作へ。洞窟は屋外と違うシチュエーションなので、どこまで表現できるかコンセプトデータを作成して検証した。少ない光量空間でのディテール表現、ライトシャフトの表現、洞窟のくみ上げ方、洞窟内から外を見る時の白飛び具合などを検証した。
1.6 植物の透過表現
検証中、葉の裏側が黒く落ちすぎる点が目立ち始めたため、透過表現するために背面のみEmissiveが効くようにマテリアルを修正した。
1.7 データ管理
分かりやすいフォルダ構成を心掛けた。また、マーザはUE4の勝手が分からなかったので、整理整頓する癖をつけた。詳細は先にヒストリアが解説しているのでそちらを参照してほしい。
技術検証については以上となる。
引き続き、八木氏からはアートについて説明された。
2.アートについて
アートは企画コンセプトに沿って、VRコンテンツに必要な没入感を高めるために実際に存在すると思えるようリアルな方向性のデザインを目指した。また、ゲームの仕様設定やレベルデザインと同時進行だったので、決まったことをその都度アートに反映して技術的に可能かどうかを考慮しながら進めた。
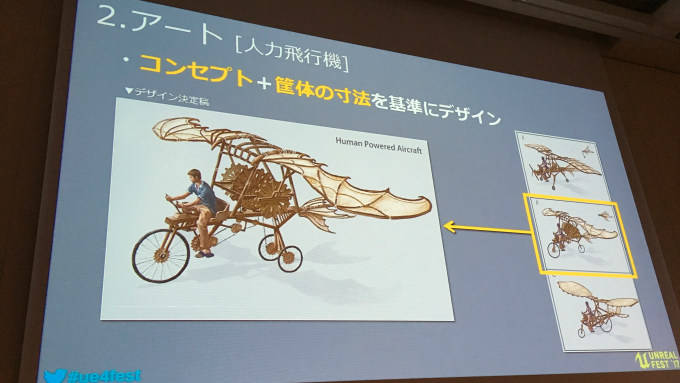
2.1 プレイヤーが乗る自転車、もしくは飛行機について
当初の企画コンセプトと筐体の大きさを基準にデザインしていった。コンセプトとしては、安全性に問題がありそうな人力で飛ぶ飛行機という設定なのでダ・ヴィンチの飛行機などを参考にレトロな構成でデザインを行った。

また、プレイヤーが乗ったときに3Dモデルの感覚がずれないようプレイヤーが触れる部分、つまり座席やハンドルの位置についてはぴったりと合うように設定した。飛行機の稼働する部分については、翼や車輪が連動して動くギミックをデザインした。
2.2 背景のアートについて
まず、ステージ全体のイメージやスケール感を把握するためにラフなスケッチやモデルを制作するところから始めた。そして、全体の方向性が決まった後は、ステージを大きく6つのエリアに分けてエリアごとにコンセプトアートを制作していった。

また、各エリアの入り口にあたる場所でプレイヤーの目線を想定したコンセプトを制作し、これらのラフによって各社にイメージや方向性を共有した上でアセットの制作に入った。

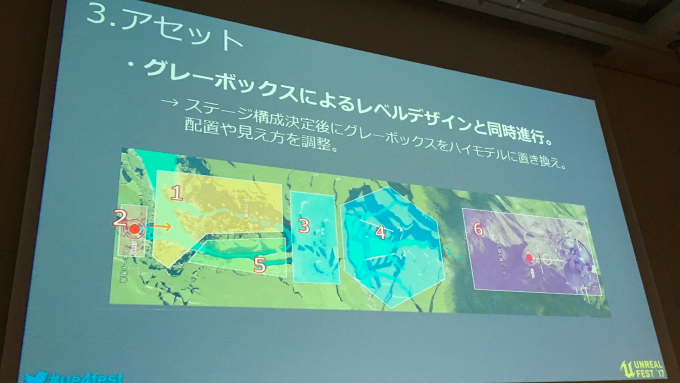
3.1 アセット制作について
アセット制作はグレーボックス(ヒストリアで解説されたホワイトボックスと同義)の制作と同時進行だったので、グレーボックスの制作中はわざわざ廃案せずにアセットをどんどん用意していった。大まかなステージ構成が決まった後はグレーボックスをハイモデルに切り替えて見た目を調整した。
この時、複数のデザイナーが同時に作業できるようにエリアごとに担当するスタッフを設定して、ゲーム前半のエリアから順番に制作した。

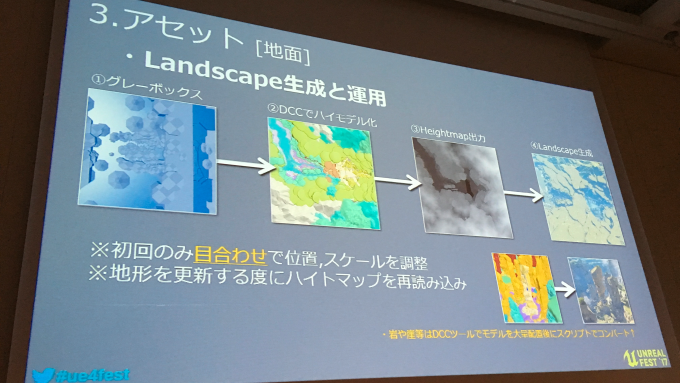
3.2 地面について
地面については事前に検証していたLandscape 機能を使用。工程としてはグレーボックスモデルをDCCツールでハイモデル化し、真上からレンダリングしたハイトマップを使ってLandscape を生成した。この時、Landscape をつくることはできたがグレーボックスと全く位置が合わないという問題があり、ごり押しではあるものの目合わせでスケールの位置を調整した。その後は地形を修正する度にハイトマップを更新していった。また、同時に岩や崖などDCCツールで配置したものをスクリプトでコンバートして地面と崖だけの基本的な部分が出来上がった。

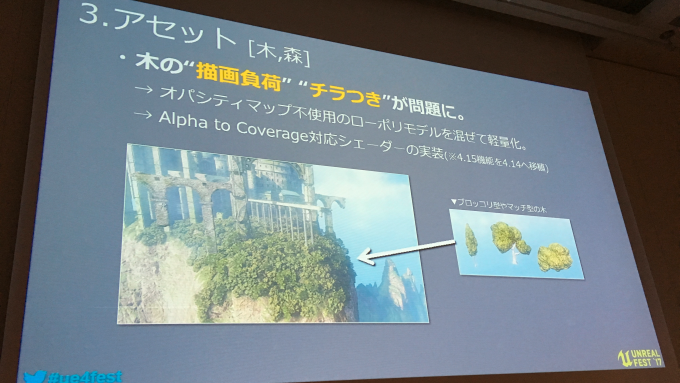
3.3 植物について
植物は事前に検証していたFoliage 機能で配置したが、見た目を優先して大量に配置した結果すぐに描画負荷が問題になった。さらに、MSAAの特性によって木の葉っぱ部分のちらつきが気になる状態になった。
この二つの問題を解決するために、まず木の数を減らした上で部分的にオパシティマップを使わないローポリの植物を混ぜることで描画負荷の軽量化を図った。ちらつきについてはAlpha to Coverageという機能によって木のちらつきの軽減に成功。しかし、開発当時はUE4.14を使用しており、Alpha to CoverageはUE4.15から実装された機能なので4.14でも使用できるようにヒストリアに移植を依頼した。

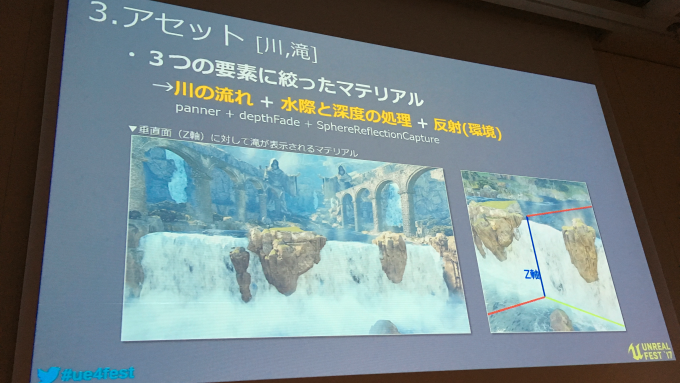
3.4 川や滝について
水面についてはForwardRenderingの制限に影響しない機能を使って流れと深さの反射という3つの要素に絞ったマテリアルを作成した。水面の反射は環境の反射のためノーマルマップの起伏でごまかした。
また、滝についてはモデルの垂直な面が白い滝になるようなマテリアルを作り、作業の効率化を図った。滝のモデルは単一な平面で、その上に飛沫の平面をポイントで置くというシンプルな構成にした。

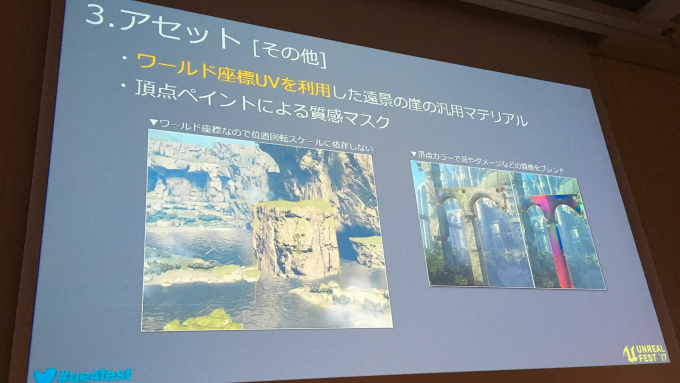
3.5 その他の工夫
遠景の崖は配置の自由度を上げるためにワールド座標のUVを利用したマテリアルを作成した。スケールや位置に依存せずにモデルの形状と配置で崖の見た目をランダムに生成できた。また、一部のマテリアルではテクスチャ制作コストを削減するために異なる質感のマスクを頂点カラーで塗り分けるという手法を使った。

3.6 アセットで注意した点
3.6.1 スケール感に合わせたアセットの調整
まず、広大な環境のスケール感については全体的に注意した。特にゲームの後半にある巨大な山はグレーボックスではシンプルな円錐だったので、これをいかにリアルにスケール感を増すか非常に悩みながら制作した。
最終的にはエリア専用で調整したマテリアルと山全体のポリゴン数を増やさずにアウトラインにディテールを増やすため細かいモデルを追加で配置していく対応をした。
3.6.2 プレイヤー視点でのブラッシュアップ
今回は映像ではなくプレイアブルゲームのため、プレイヤー視点からの見た目を優先してブラッシュアップを行った。多くのプレイヤーが通過する所は特にディテールを足したりするなどステージ全体を通して画面全体のクオリティのバランスが取れるように気をつけた。
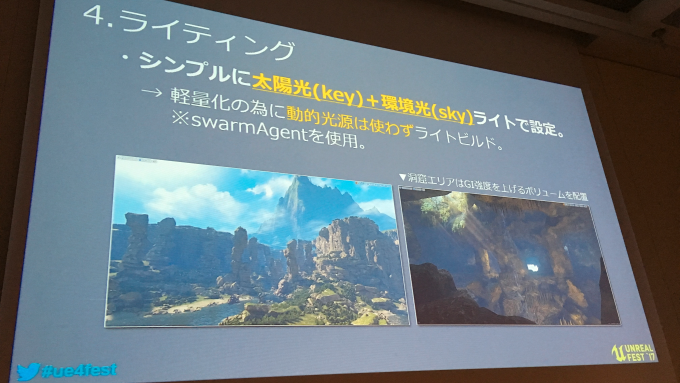
4.ライティングについて
ハネチャリの舞台は昼の設定だったので、ライティングはシンプルに太陽光と環境光のみで設定し、動的光源は扱わずにライトビルドをする手法をとった。ライトビルド時はSwarmAgentを使用したが5台ほどのマシンで2〜4時間ほどのビルド時間がかかった。また、洞窟内だけは暗くなりすぎてしまったため一部補助光源を追加しGI強度を上げるポストプロセスボリュームを配置した。

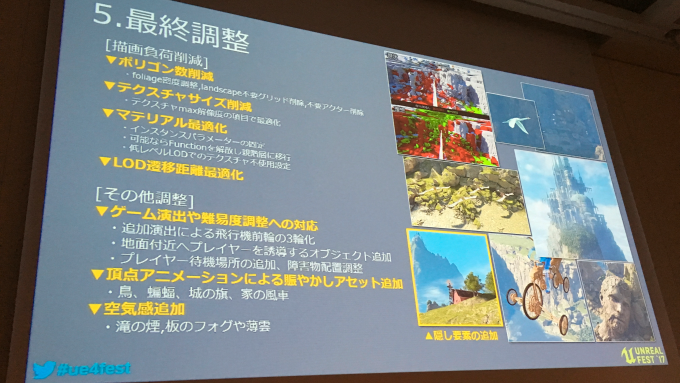
5.最終調整について
最終調整については主に描画負荷を削減しつつ鳥やコウモリなどの生き物を追加したり空気感を足したりするなど、様々なブラッシュアップを行った。
また、ゲーム演出や仕様についての対応が色々あった。たとえばヒストリアのホワイトボックスで例として挙げられた「ゲーム冒頭の崖の先の板を渡る怖さ」を強調するために飛行機の前輪が三輪車に変更されたり、岩場のエリアでは地面近くにプレイヤーを誘導するために石像の頭を置いて注意を向けたり、ゲームマッチング中にプレイヤーを待機させるためのエリアを作ったり、隠し要素としてステージのどこかに牧場を設置したりなどした。ハネチャリをプレイする際はぜひ牧場を探してほしいという。

最後に、グラフィックについてまとめると以下のようになる。
1. 今回は多くの部分で映像制作と同様の手法で制作した。VRゲームの制作は初めてだったので慣れない箇所も多くあったが、特にアートやアセット、ポスト処理などは映像制作での知識や技術がそのまま活かせることが多かったので普段とほぼ変わらないイメージで作業できた。
2. ライトやマテリアルなどの各要素について、プロジェクトの初期段階から軽量化を念頭にしてできるだけシンプルな構成を心掛けた。
3. 情報共有と作業分担がとてもスムーズに行われていたので、最適化やグラフィックのクオリティに時間をかけることができた。また、ヒストリアからVR関連のサポートを受けることができたので非常に助かった。
以上の3つをグラフィックの大切なポイントとしてまとめた。
グラフィック制作についての説明は以上となった。
最後に、改めて齊田氏がVR ZONE SHINJUKUの紹介を行い、セッションは終了した。
ちなみに、このセッションはVR ZONE SHINJUKUのプロデューサーのコヤ所長とディレクターのタミヤ室長によるセッション「VR ZONE SHINJUKUの知見、すべて吐き出します!」とも非常に深く繋がっているので、ぜひそちらにも目を通してほしい。
(TEXT by ぱソんこ)
●関連記事
・本当に全てさらけ出した! 「VR ZONE SHINJUKUの知見、すべて吐き出します!」を濃いめにレポート【Unreal Fest East 2017】
●関連リンク
・VR ZONE SHINJUKU
・Unreal Fest East 2017
・バンダイナムコエンターテインメント
・ヒストリア
・マーザ・アニメーションプラネット