いちから始めるVTuberデビューのためのFaceRig・Live2D入門 実際にやってみた
2. FaceRigの使い方
●用意するもの
・Webカメラ
●必要ではないがあると嬉しいもの
・マイク(ヘッドセットやマイク付きWebカメラなどで代用可能)
FaceRigはインストールの際に色々と要求されますがすべて承認してください。インストールを終えて起動すると「FaceRigを起動」と「Bypass Launcher(Trouble Shoting)」の2択が表示されるので「FaceRigを起動」を選択します。起動すると、最初に起動設定画面が表示されるので「Launch」を選択します。すると、FaceRig本体が起動します。

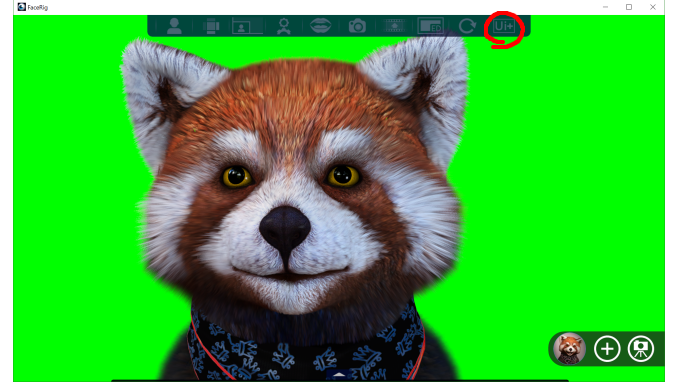
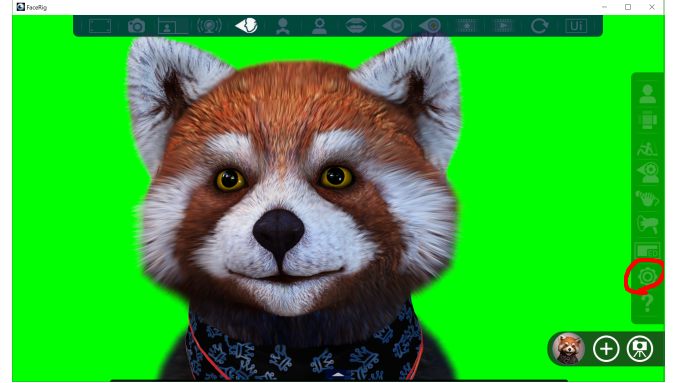
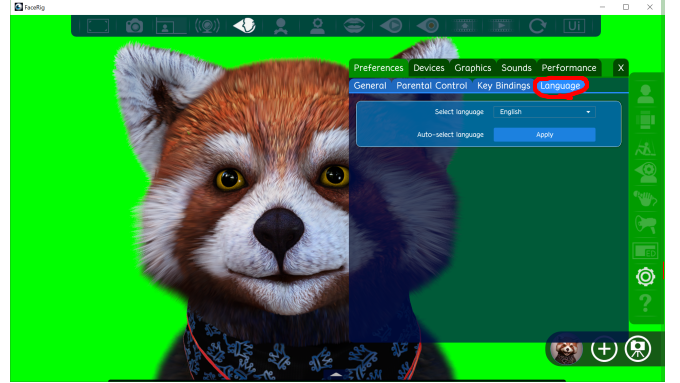
本体が起動したら、まずはUIを日本語に直しましょう。画面上のメニューの右端にある「Advanced UI」をクリックすると画面のメニューの構成が変わります。左側のメニューにある歯車のアイコンをクリックするとオプションが表示されます。そのままLanguageを選択してSelect Languageから日本語を選択するとUIが日本語に変わります。
UIの日本語化をすまれれば、あとは各項目を確認する間に自然と使い方がわかるようになるでしょう。なお、設定は起動設定画面のOPTIONSからも行えます。


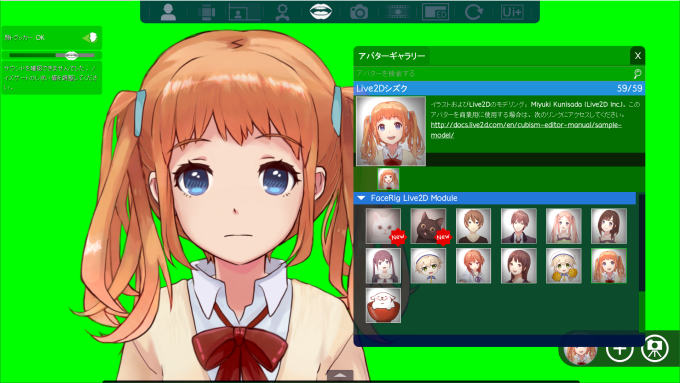
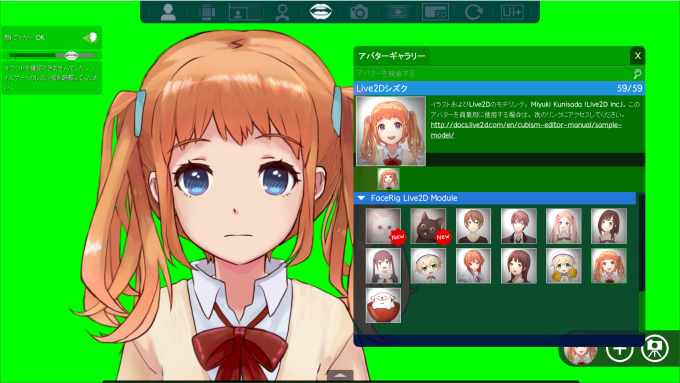
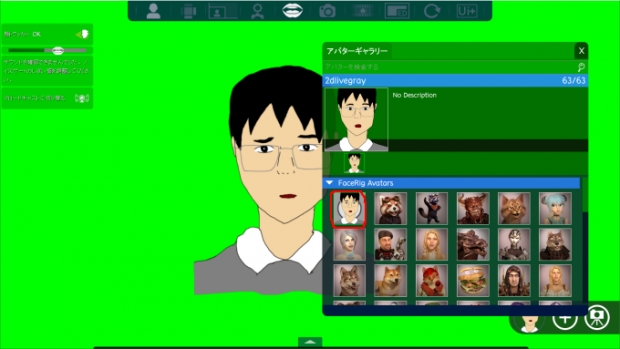
アバターの種類を確認するには人の頭部の形をしたアイコンをクリックするとアバター一覧が表示されます。一覧の下の方を見るとちゃんとLive 2Dアバターが導入されていることがわかります。

そのほか、設定欄でWebカメラやマイクの設定も忘れないようにしましょう。Webカメラの形をしたアイコンをクリックすることでWebカメラによる顔認識の調整を行えます。WebカメラがPCに接続されていてもFaceRigに顔の動きが反映されるまで10秒単位で時間がかかることもあるので、焦らず待ちましょう。もしWebカメラが顔認識をしてくれない場合は、マイドキュメントにあるHolotechフォルダからFaceRig-> UserCfgにあるtrackers.uscのファイルを削除すると不具合が直ることがSteam communityなどで報告されています。
また、FaceRigはアバターの口の動きについて「Webカメラに映る顔の口の動きに合わせる」か「音声に合わせて口を動かす(リップシンク)」かのいずれかを選ぶことができます。唇のついた口のアイコンをクリックすることでリップシンクの設定を行えます。
余談ですが、筆者としては右下にあるプラスマークと三脚カメラのボタンの使用は推奨しません。なぜかというと、公式のマニュアル(英語)にも記述がない上に筆者も使い方がよくわからないからです。クリックしても画面にアバターが余分に一つ増えて邪魔なのでやめておきましょう。
3. 絵を用意してLive2Dで編集してFaceRigに入れる
●必要なもの
・Live 2D Cubism 3(フリー版で可)
・レイヤー機能があり、PSD形式で出力できるペイントソフト(有料はPhotoshopやClipStudio、無料はGIMPなど)
●必要ではないがあると嬉しいもの
・ペンタブレット(PC上で直接絵を描く場合など)
・スキャナー(紙で描いた絵をPCで編集する場合など)
・iPadなどタブレット型コンピュータ(タブレット専用ペンを用いて絵を描く場合など)
この工程の手順は以下の3つです。
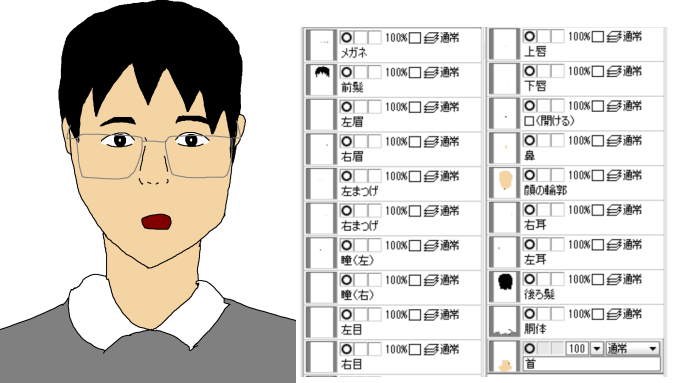
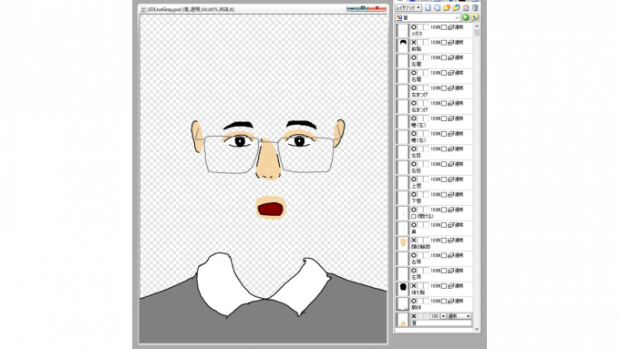
1.ペイントソフトでレイヤーごとに顔のパーツを分けたイラストを作成する。
2.Live2D Cubismで骨や物理を組み込んで動かせるようにする。
3.完成したLive2DのファイルをFaceRigのローカルファイルに置く。
3-1.ペイントソフトで絵を描く
筆者はペイントソフトはソースネクスト社のPaintGraphic2と10年以上前に購入したワコムのペンタブレットを使用しました。まずはアバターをどんな見た目にするかを考えてから輪郭のアタリなどをさっくりと書いて、だんだんとイメージ通りの下絵ができたら顔のパーツごとにレイヤーを分けて本番の絵を描きます。

この記事を読むであろう方は多分Live2D用アバター作成は初だと思われるので、初めてであればそこまで気合を入れて描く必要はありません。綺麗なものはあとでまた作ればよいのです。筆者も自画像なのかよくわからない代物を描きましたが、これでいいんです。顔をキャプチャーするのに体は重要ではないので、なんなら首から下を省略して生首でも良いと思います。とにかく完成させることを優先しましょう。
ただ、前提としてWindowsにプリインストールされているペイントソフトにはレイヤー機能がありません。ペンタブレットがなければPhotoshopやCLIPSTUDIOと互換性のあるスマホ用ペイントソフトで描くのもありかもしれません。絵を描く手段は各自確保してください。
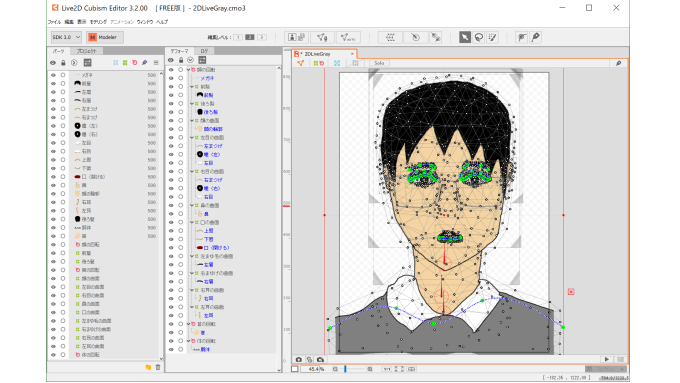
3-2.PSDファイルのイラストをLive2Dに取り込んで骨と物理を入れる
次はLive 2D Cubism 3をインストールします。ソフト起動時にライセンスをPRO版かフリー版を選びますが、簡単なものを作るだけであればフリー版で問題ありません。インターネット上にあるLive2Dチュートリアル記事はCubismのバージョン2を採用したものが多いと思いますが、Live2D公式マニュアルがバージョン3仕様になっていることやFaceRig側も既にLive 2D Cubism 3に対応していることもあるので2018年5月時点ではバージョン3のLive 2Dで作業を行う方が良いでしょう。公式マニュアルのチュートリアルには一部フリー版に対応していない箇所が含まれていますが、無視しても問題はありません。

絵を用意したら、次は絵が動くようにします。Live2D公式チュートリアルには動画とドキュメントの両方が用意してあるので好みに合わせて選ぶことができます。FaceRigでLive2Dを動かすためにはテクスチャファイル、moc3ファイル(本体)、model3.jsonファイル(設定)、physics3.jsonファイル(物理)、FaceRig用テキストファイル、FaceRig用アイコン画像pngファイルが必要になります。
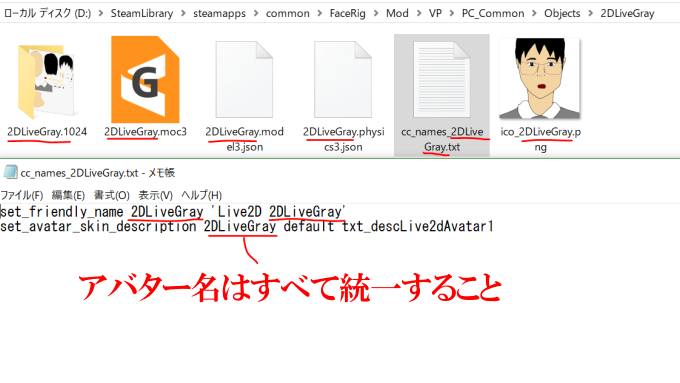
テクスチャの出力はテクスチャアトラス編集を、moc3とmodel3.jsonは基本チュートリアルを、physics3.jsonは物理演算の設定方法を参照しましょう。アイコン画像はイラストのPSDファイルを解像度256*256のpngファイルに変換して名前を「ico_アバター名.png」で出力、FaceRig用テキストはメモ帳でcc_names_「アバター名」.txtを作成します。
●cc_names_「アバター名」.txtの構成
set_friendly_name アバター名 ‘Live2D アバター名‘
set_avatar_skin_description アバター名 default txt_descLive2dAvatar1
例:アバター名が「2DLiveGray」の場合
ファイル名「cc_names_2DLiveGray.txt」
set_friendly_name 2DLiveGray ‘Live2D 2DLiveGray‘
set_avatar_skin_description 2DLiveGray default txt_descLive2dAvatar1
あらかじめ警告しますが、この工程は想像以上にしんどいです。慣れていない人はこの作業で半日潰すことを覚悟してください。モチベーションが続かずに挫折するかもしれませんので、あまりこだわらずに雑にこなして1日以内に終わらせる気分で取り組むのが良いと思います。この工程は公式マニュアルを見ながら進めてもらうとして、以下に筆者がこの工程でつまずいたポイントを3つほど紹介します。
筆者が公式マニュアルを見ながらひっかかったポイント
・上下のまゆ毛(まぶた)や上唇、下唇は線のまわりをある程度キャラクターの肌の色で囲うと楽になります。口の中の色が口の外に、瞳が白目の外にでないようにするためです。顔のパーツはあらかじめ細かく分類しておいたので修正は楽でした。


・Live2D公式マニュアルのイラストのキャラクターは顔が大きくて首が小さかったため顔と首の回転角度が同じでも問題はないと思われますが、ある程実写の人間に近いバランスのキャラクターの場合は顔と首と肩の回転する角度を調整する必要があります。筆者は顔、首、肩の回転度数をそれぞれ-10~10度、-5~5度、-2.5~2.5度と設定しました。
・Live2Dには髪や揺れ物などに適用するための物理設定があります。公式マニュアルでは「Live2D Editor」で作成したモデルを「Live2D Viewer」で読み込んでViewer内で物理設定をすると記述してありましたが、筆者の使用した「Live 2D Editor 3.2.00」ではViewerではなくEditor内の「モデリング->物理演算・シーンブレンド設定を開く」で物理設定を行う仕様に変更されており、代わりにViewer内で物理設定を行うことはできませんでした。
3-3.Live2Dで作成したアバターをFaceRigに入れる
最後は、Live2Dで作成したアバターのファイルをFaceRigのローカルファイルからに入れます。SteamライブラリのオプションからFaceRigのローカルファイルを開いて「FaceRig->Mod->Vp->PC_Common->Objects」に『アバター名のフォルダ』を新規作成し、先述の6ファイルを入れます。

あとはFaceRigを起動し、アバター一覧に自分の作成したアバターが入っていることを確認して、ちゃんと動作すれば目標達成となります。FaceRigそのものは新しいソフトではありませんし、そこまで珍しい体験でもないかもしれません。しかし、普段自分の描いている絵が自分の顔に合わせて動いたことに対して筆者は最初は感動よりも恐怖を覚え、次第に楽しくなりました。

以下のツイートは筆者によるテスト動画です。
呼吸の設定を間違えて肩の挙動がなめくじみたいになった#VTuber#バーチャルユーチューバー #Facerig#Live2D pic.twitter.com/r12Wxpuwwp
— ぱソんこ (@passonco) May 5, 2018
2Dコンテンツを超えて3DCGの世界に向けてより将来的な発展を目指すのであればBlenderなどの3DCGモデリングを用いたアバターの作成が必要になりますが、この記事はFaceRigとLive2Dで終了となります。お疲れ様でした。
(TEXT by ぱソんこ/編集 花茂未来)
●関連リンク
・FaceRig(Steam)
・Live2D