iOS 11 & ARKitで始めるARアプリ開発 アップルが考えるいいARアプリとは?

9月13日、アップルは新社屋のスティーブ・ジョブズ・センターにて新型iPhoneを発表し、追って22日にiPhone 8を発売した。11月にはiPhone Xが控えている。iPhone Xについてはその切り欠けを含むOLEDディスプレイパネルや、顔認証機能である「Face ID」や自撮りの表情を絵文字キャラに反映させて相手にメッセージとして送信することができる「アニ文字」を支えるフロントカメラシステムである「TrueDepthカメラ」が話題になっている。
そのような毎年恒例のiPhone新機種リリースというお祭りの中、9月19日には「iOS 11」がリリースされて、ARKitに正式対応となった(ニュース記事)。本記事ではあらためてARKitの概要と、ARアプリを開発するにあたってのエントリとして、Apple公式のドキュメントとサンプル、また、UnityでARKitを扱うためのPluginについて紹介する。
ARKitのおさらい
ARKitは、iOS 11以上、かつiPhone 6s以降(A9チップ以降を搭載)で利用できるARフレームワークだ。「A9チップ以降を搭載」というのが少しわかりづらいが、iPhone 6s/6s Plusのほか、iPhone SE、第5世代のiPadが含まれる。アプリ開発者は、「この機種では対応していません」といったメッセージの類を少々気にすることが必要となる。
ではARとARKitとは何なのか。
Apple公式の開発者向けドキュメント(ARKit | Apple Developer Documentation)での説明では、以下の様に述べられている。
「ARとは、デバイスのカメラからのライブビューに2Dまたは3Dの要素を追加し、それらの要素があたかも現実の世界に存在するかのようなユーザーエクスペリエンスを提供できるものである。ARKitはデバイスのモーショントラッキング、カメラでのシーンキャプチャ、高度なシーン処理を行う機能を含み、AR体験をかんたんにユーザに提供することができるようにするものである」
そのAR体験を提供するフレームークである、ARKitには以下のような特徴がある。
- デバイスのモーショントラッキング、向きだけではなく平行移動も追跡することができる、いわゆるポジショントラッキングを扱える
- カメラ画像からの特徴点の抽出と、ジャイロほかセンサー値を用いて、デバイスの現実空間上の位置や向きを現実世界のスケールにあった形で把握する
- 対応機種であれば、機種毎のカメラ・レンズ・センサーの事前チューニングは必要ない
- 水平方向の平面を検出可能。壁を検出することはできない
- 現実空間上の特徴点の座標群である、ポイントクラウドの情報が取得できる
- 周囲の明るさを推定することができ、バーチャル空間上のライティングに反映させることができる
- 明るすぎたり、暗すぎたり、カメラ画像から特徴量が抽出できない、特定の一色で塗りつぶされた空間などでは、うまく動かないことがある
- マーカートラッキングには対応していない
アプリ事例
ARKitを用いたアプリを3つ紹介する。
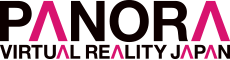
1. 「マップ」
「マップ」アプリにて、大都市をインタラクティブな3Dビューで上空から眺めることができる「Flyover」モードが、ARKitによるARモードに対応している。3Dモードのための高精細な画像が用意されている都市は限定されているが、対応している「東京」「サンフランシスコ」などの都市名を検索欄に入力の上、Flyoverボタンを選択しよう。
地面の検出が終わったあとは、巨大怪獣に変身したか、あるいは巨大ロボットに乗ったような視点で歩き回ることができる。
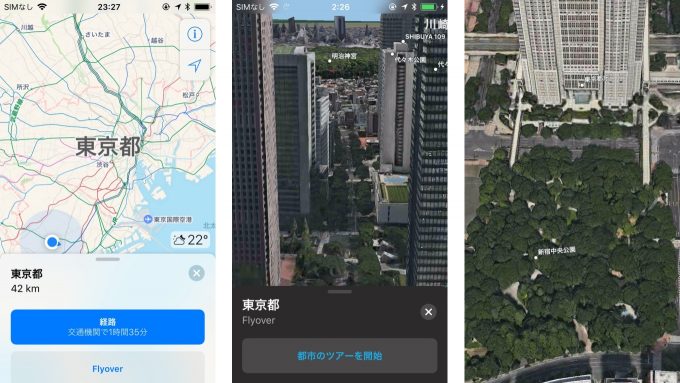
2. 「Makebox AR」
以前紹介した、ViRDの「Tango」を用いたAndroid向けアプリでもおなじみ、Makebox ARがARKitを用いてiOS対応版としてリリースされた。
丁寧にRayによる画面上の表示とバーチャル空間上のオブジェクトが扱われたUIは、ほかプラットフォーム版と同様、きもちよく動作する。せっかくなので本日のお題「剣」にそってポチポチと組み立ててみた。
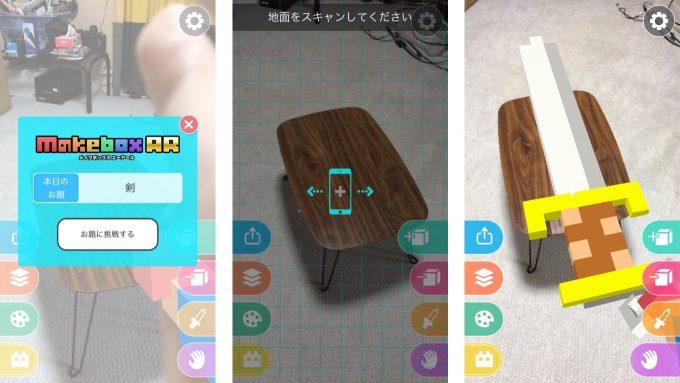
3. 「Sketchfab」
3Dモデル共有サービスであるSketchfabのiOSアプリが、ARKitを用いたARモードに対応している。モデルを選んで、右上のAR Glyphアイコンを選択すると、ARモードに遷移する。
3Dモデルのローティング後(大きなモデルだと時間がかかるので小さめのキャラクターがオススメ)、接地場所を選ぶと3Dモデルが表示され、ぐるぐると周辺を回って全方向から眺められる。
そもそものモデルデータに地面に関する情報が含まれていないせいなのか、少々接地について怪しい動きをするが、楽しくモデルの閲覧ができる。
これらの3つのアプリのように、「iOSデバイスそのものを移動量のトラッキング装置として入力に扱うもの」と「現実空間のカメラ画像に重畳させた、バーチャル空間へののぞき窓としてiOSデバイスを扱うもの」がARKitを用いたARアプリの基本となる。
AR体験と開発者向け公式ドキュメントの紹介
iOS 11正式リリース後、ARKitを使ったアプリがいくつか公開されているが、精度を高めるのが難しい空間上の長さを測定するメジャーアプリなどで、正直あまり品質のよくないものも存在する。そのようなアプリで「これがARKitか」とがっかりしてしまうユーザー体験は、アップルとしても望んでいないはずだ。
アップルがどのようなAR体験をユーザーに届けてほしいと考えているか、そのスタンスを公式ドキュメントから確認していこう。ここでは、2つ紹介する。
1つ目は、About Augmented Reality and ARKit | Apple Developer Documentationにベストプラクティスと制限として、以下のことが書かれている。
- AR体験は、適切なライティング状況を想定して設計すること:現実空間のトラッキングにはクリアなカメラ画像が必要であり、真っ白な壁や暗すぎるシーンではトラッキングの品質が低下する
- トラッキングの品質に関する情報(うまくいっているとか、いっていないとか)を、ユーザーにフィードバックすること:カメラに表示される映像が遠すぎる(例えば空を向きっぱなしであるとか)、カメラの動きが早すぎる、激しくデバイスを振っているような状況では、もちろんARKitはうまく空間を認識できない。ARCameraクラスは認識ステータスを返すので、それを利用してユーザーに状況を伝えてあげること
- 平面の認識に時間がかかることを許容し、必要に応じてそれ以降の平面検出を停止したりすること:最初の平面の検出にはとくに時間がかかったり、あまり正確ではない結果が得られることがある。ARKitはある平面を検出した後でも、すでに検出した平面に対して位置やサイズを更新し続ける。あなたがすでにコンテンツを配置した後の平面であってもそれは変わらない。適切なタイミングで平面の検出を制御する必要がある。
2つ目は、デザインやUIについての細やかで丁寧なガイドラインである、開発者必読のHuman Interface GUideline(HIGという略称も覚えておくべき)に、Augmented Reality – Technologies – iOS Human Interface Guidelinesと題してARについても記載がある。必ず目を通しておこう。いくつかピックアップして以下に示す。
- ディスプレイの全体を使って表現すること:余計なUIコントロールを表示し、のぞき窓にあたる領域を狭くすると没入感が低下する。
- リアルなオブジェクトをARで追加する際には、説得力のあるライティング操作や影の表示をおこなうこと:すべてのAR体験にリアルな3Dオブジェクトを重畳表示させる必要があるわけではないが、ARKitの明るさ推定APIなどを利用し、適切な環境光をバーチャルで表示し、バーチャルの影をリアル世界の表面に投影することで、適切なリアリティーを表現できる
- 物理的な制約を考慮すること:狭い部屋で大きく移動する必要のあるARアプリの利用は困難である
- ユーザーの快適さに気をつかうこと:デバイスを一定の角度で長時間保持すると、腕が疲れてしまう。物理的に近づかずとも操作できるようにしたり、ゲームのようなものであればレベル(ステージ)を短時間で終わるようにするなどの配慮が望ましい
- 没入感のために、適切なオーディオと触覚フィードバックを利用すること
- ユーザーに指示するテキストを表示する際には、親しみやすい文章を心がけること:例えば「平面がみつかりません」ではなく、「平面を検出できていません。側面に回り込んでみるなど、デバイスの位置を変えてみてください」など。
- 初期化中であることを示し、必要があればユーザーを巻き込もう:例えば「環境を認識中です。部屋の中をゆっくりと回ってみてください」と言ったメッセージの表示は効果的である。
この他、2D平面上のタッチデバイスと、3D空間上のオブジェクトの制御について、「平面上をドラッグで滑る制御」や「ドラッグでオブジェクトの回転のみを操作する」などの制限や、トラッキングがうまくいかない際に、うまくメッセージでユーザーの行動を誘導することなどが記載されている。
また、「AR Glyph」についても把握しておこう。

これはARKitベースの体験を起動する際のコントロールに表示すべき記号だ。アプリ中に組み込むためのリソースも一緒に配布している。
ドキュメント中には、「ARKitを用いたAR体験のみに使うこと」や「リストやグリッド形式での一覧UIから、一部の詳細画面だけがARモードに対応している混在ケースなどでARバッジを表示することで、ユーザーにARモードに入ることを明確に示すこと」など、通常の2DモードからARKitを用いたARモードヘの遷移について、ユーザー体験の一貫性を保つためのガイドラインが記載されている。このガイドラインに沿って、アプリに適用しよう。
ARKitを試す:iOSネイティブ SceneKit編
では、さっそくARKitを試してみよう。ARKitを用いたアプリの開発には、いくつかの方法がある。本記事では、iOSネイティブの3Dフレームワーク「SceneKit」を用いた公式サンプル3つと、Unity公式から提供されているARKitを使うPlugin「Unity-ARKit-Plugin」を紹介する。
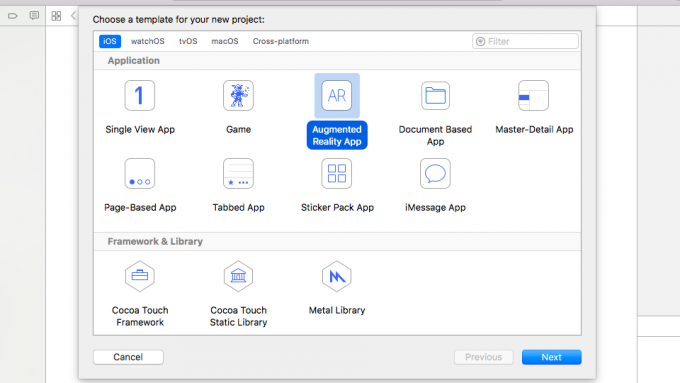
1.Xcodeの「Augmented Reality App」テンプレート
テンプレートを選んで、1行も変更せずにビルドして実行すると、空中の固定された座標に飛行機が浮いているデモが動作する。ARSCNViewをSceneKitに紐づけるだけで、「こんなにかんたんにARKitが動作しますよ」、というテンプレートだ。
2. 公式ドキュメント サンプルコード「Building Your First AR Experience」
DownloadボタンからXcodeプロジェクトのアーカイブがダウンロードできる。署名(Signing)のTeamが指定されていないためそこだけ指定の上、ビルドして起動すると、平面(plane)の認識結果が表示されるデモが動作する。
表示される半透明の白い板は「認識された平面(plane)」だ。複数の平面が認識されれば、複数の白い板が表示される。認識が進むにしたがって、白い板のサイズ・向きが更新されていく様子や、複数の平面が1つの平面に認識されなおす動きが確認できるだろう。
3. 公式ドキュメント サンプルコード「Handling 3D Interaction and UI Controls in Augmented Reality」
こちらもDownloadボタンからXcodeプロジェクトのアーカイブがダウンロードできる。同様に署名(Signing)のTeamを指定して起動すると、認識された平面に対して、3Dのオブジェクトを配置できるデモが起動する。
タイトルは「ARにおける3D空間上でのインタラクションとUI制御」となっている。認識した平面に3Dオブジェクトを配置できるデモで、カーソルや環境認識ステータスをUI上、どうインタラクションを返すか、といった基本がつまったサンプルになっている。
リアル寄りのテクスチャの椅子の馴染みやすい影表現や、配置すると火のつくろうそくなど、細かいところでクォリティが高く、後述のUnityのサンプルシーンにもこれをベースにしたものが含まれており、参考になるポイントの多いデモである。
ここまでの3つのサンプル、iOSネイティブでSwiftで開発する人はもちろん、UnityやUnreal Engineを使う人もARKitの基本を抑えるという意味でぜひ最初に試しておこう。
ARKitを試す:Unity ARKit Plugin編
続けて、UnityでARKitを扱う方法についても紹介する。UnityでARKitを扱うことができる「Unity-ARKit-Plugin」がUnity Technologies公式からAsset Storeで配布されている。また、BitBucketのリポジトリとしても公開されている。
Asset Storeで配布されているものは少しバージョンが古いため、BitBucketのリポジトリの最新のものを利用する。Mercurial(Hg)でclone、またはダウンロードリンクからリポジトリのファイルを取得し、展開する。README.md他、TUTORIAL.txtやSCENES.txtに(あまり整理されていはいない上に抜けがあったりするが)一通り説明が書かれているので、前述のAppleの公式ドキュメントと比較しながら一通り目を通しておくと良い。
環境のバージョンについては、macOS 10.12.16、Unityは2017.1.1p3、Xcodeは9.0(9A235)で確認した。ARKitについては(ARCoreやWinMRと比較して)比較的環境の相性が安定している印象だが、他の環境で正常に動作しない可能性については了承いただきたい。
最初にプロジェクトフォルダを開いた際に、古いUnityで作られたプロジェクトである、というアラートが表示されるが、気にせず続行しよう。多数のサンプルSceneが含まれているが、一通り確認した内容を以下に羅列する。とくにUnityエディタ上でARKitの動作が確認できるUnityARKitRemoteについては、実装力技ながら開発には便利であると思われるため、UnityでARKitを扱う際にはぜひ一度試しておくべきツールである。
UnityARKitScene
ARKitの基本的な機能がつまったサンプルになっている。
起動するとチェッカー柄のCubeが空中の固定座標に表示され、平面の検出を始める。特徴点のポイントクラウドとして黄色い点が表示され、認識できた平面には水色の枠が表示される。認識できた平面をタップすると、白いCubeが配置できる。また、カメラ画像の明るさから周囲の明るさを推測するlight estimationを用いたDirectional Lightの制御スクリプト(UnityARAmbient.cs)も動作しており、環境が暗くなるとライトの明るさが変動するのが確認できる。
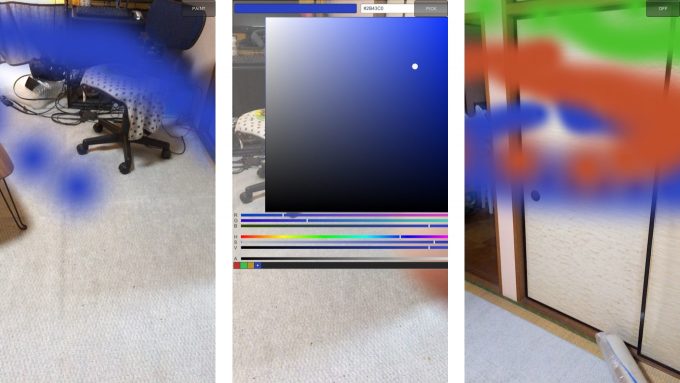
UnityParticlePainter
Unityのパーティクルを用いて、iOSデバイスの軌跡を空間上にお絵かきするアプリ。少々iOSデバイスによっては画面上のコントロールが操作しにくいが、どんなデモなのかは触ればすぐわかると思われる。
UnityARKitRemoteとEditorTestScene
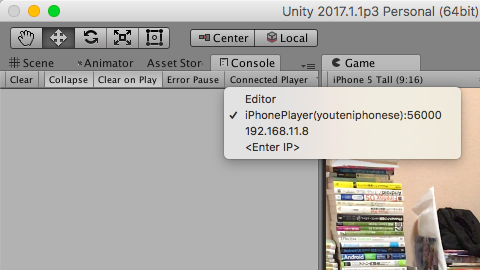
Unityエディタ上でARKitの動作確認・デバッグができるようになるツール。iOSデバイス上でARKitを利用したアプリを動作させて、カメラ映像とARKitイベントを同一ネットワーク上のUnityエディタに送信する、送信側シーン(UnityARKitRemote)と受信側Prefab(ARKitRemoteConnection)の主に2つのコンポーネントから構成されている。詳細な説明や、制限事項についてはARKitRemoteフォルダ配下のARKITREMOTE.txtを参照のこと。
以下に確認がとれたかんたんな手順を示す。
- Unity2017.1以降を用意する
- UnityARKitRemoteシーンを起動するiOSアプリをビルドしてください。この際にDevelopment Buildオプションのチェックが必要である。続けて、インストールして起動しておく
- ARKitRemoteConnectionを配備した、ARKitを用いたデバッグ対象のサンプルシーンであるEditorTestSceneを開いて、エディタ上で再生させる
- consoleタブのConnected Playerから、UnityARKitRemoteが起動しているiOSデバイスを指定する
- 接続に成功するとUnityエディタ上に表示される”Start Remote ARKit Session”ボタンをクリックする
- うまくいくとUnityエディタ上でカメラ映像や認識された平面など、ARKitが動作していることが確認できる
UDPで固定ポートを待ち受けているらしく、Lightning cableをつないでおく必要はない。Unityエディタ側が動作する母艦がWindowsでも動作する。UDPのFirewall設定にはご留意を。
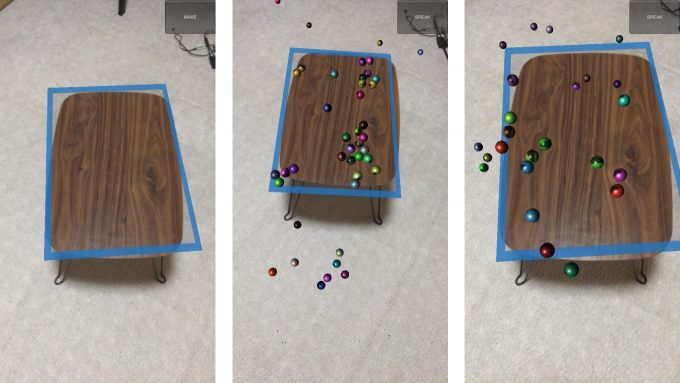
UnityARBallz
ARKitで認識された平面の上を球が転がるデモ。ColliderとRigidbodyをどう扱うかのサンプルになっている。
UnityARShadows
バーチャル空間上のオブジェクトの影を現実空間の物体、ARKitとして認識した平面に表示するサンプル。3枚目の写真は高さの違う平面の両方に影が表示されてしまっている事例で、少々意地悪な動作確認をしている。
UnityAROcclusion
ARKitとして認識した平面で、バーチャル空間上のオブジェクトのオクルージョンを行うサンプル。真四角のテーブルとテーブルの奥の椅子に座ったオブジェクトなど、うまく使うとケースではリアリティを高めることができるだろう。
FocusSquareScene
認識済みの平面をフォーカスできてるかどうかを、点線カーソル(認識中)と実線カーソル(認識済み)で切り替えるサンプル。平面上へのバーチャルオブジェクトの配置座標の指定の際などに、ユーザにそれが可能かどうかをわかりやすく示すことができる。
AddRemoveAnchorScene
ARKitで認識された現実空間上の座標に、任意のオブジェクトを配置/削除するサンプル。
最後に
これらのドキュメントとサンプルコードを動作させていると、ARKitの得意・不得手なこと、ARアプリとしてリアリティの実現がかんたんなもの・そうでないことが見えてくる。昔から定着しているマーカー認識の流れを汲む、「テーブルの上にオブジェクトが表示されるAR」や、ポケモンGOなどのように「カメラ画像にバーチャルオブジェクトを重畳するAR」が主ではあるが、ディスプレイの中は完全に現実ではない空間が広がっていて、そこにデバイスをのぞき窓や空間座標入力デバイスとして扱う、VR的な使い道の方が意外と破綻せずにリアリティを高めることができる事例も出てきている。
ARフレームワークとしてハイエンドであるGoogle Tangoが縮退方針であることは残念ではあるが、GoogleのARCoreとともに、「非常に多くのデバイスがすでにユーザに普及しており、アプリストアマーケットというビジネスプラットフォームが整備済みのARフレームワーク」であるARKitが切り開く未来を楽しみにしている。
(TEXT by ようてん)