限られた制作期間で効率的なUI作成を—「アイドルマスター シンデレラガールズ ビューイングレボリューション制作事例」(後編)【CEDEC 2017】

8月30日より9月1日までパシフィコ横浜で開催されたコンピュータエンタテインメントの技術者会議「CEDEC 2017」。ここでは9月1日に開催された「アイドルマスター シンデレラガールズ ビューイングレボリューション制作事例:理想的な開発環境とPhotoshopを駆使した効率的なUI(ユーザーインターフェイス)デザインの手法」をレポートする。


登壇者はCygamesのUIデザイナー(マネージャー)の矢吹星子氏(左)とテクニカルアーティスト(右)の諌山英世氏が担当。





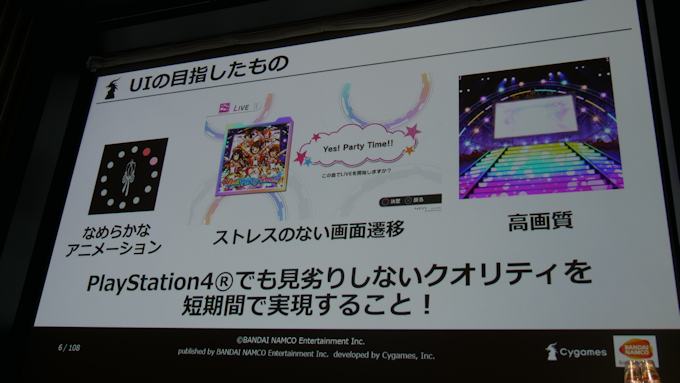
「アイドルマスター シンデレラガールズ ビューイングレボリューション」(デレVR)のUIデザインは、PS4でも見劣りしないことを目指した。画面遷移は全部で30画面ほど。開発期間は2016年の6月にスタートしたので、製作期間は約2か月半。その短い期間内で滑らかで高画質なUIをストレスなく行うことが目標とされた。

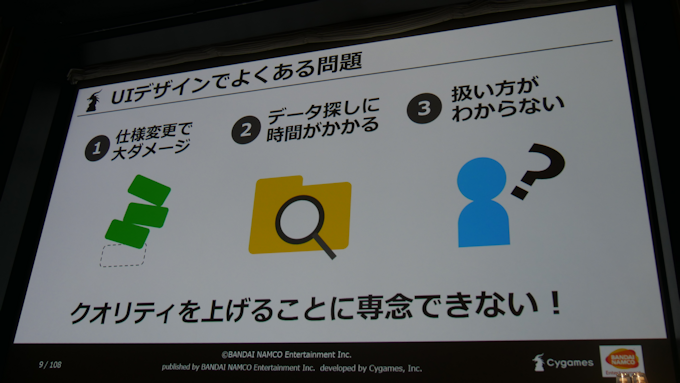
制作作業中に避けたいこと3ポイント。クオリティを上げる作業の時間を奪われるため、大きな仕様変更やデータ探しに時間を割くことは避けたかった。




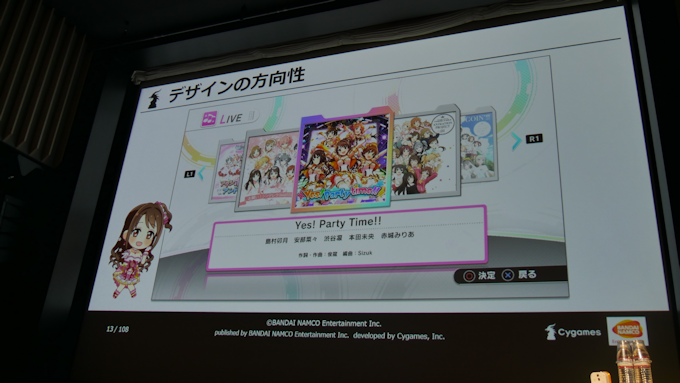
まずはデザインの方向性を提示。PlayStationらしい青ベースの透明感のあるもの、「アイドルマスター シンデレラガールズ スターライトステージ(デレステ)」のイメージをベースにしたもの、キャラクターである「本田未央」のイメージカラーである黄色をベースにしたものが製作され、結果として本作は「デレステ」の派生タイトルであることから、デザインイメージもそちらに寄った形になった。


その後、決まったデザインを元に仮組用に数点制作を行い、画面の分け方や共通パーツなどの作成をエンジニア・テクニカルアーティストと相談し、本制作の作業の方向性を決めていく。






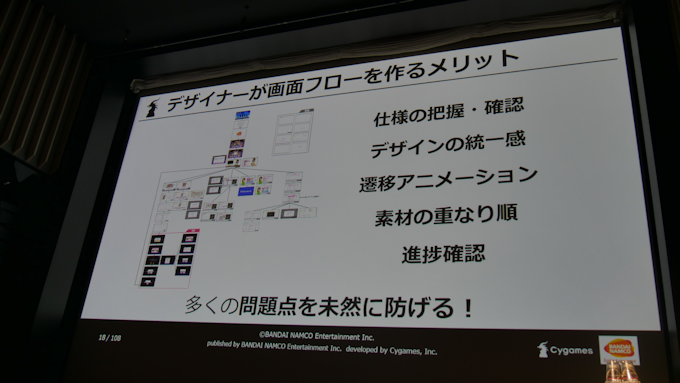
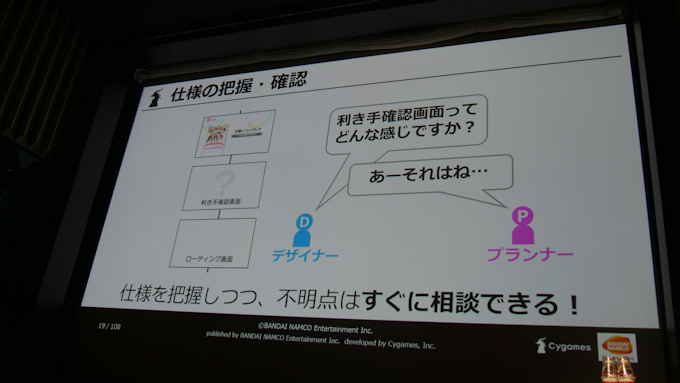
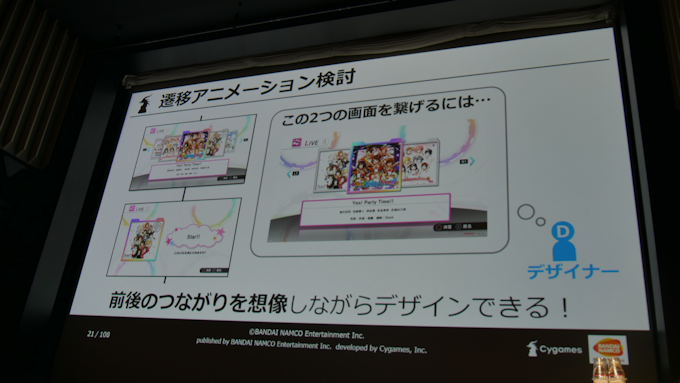
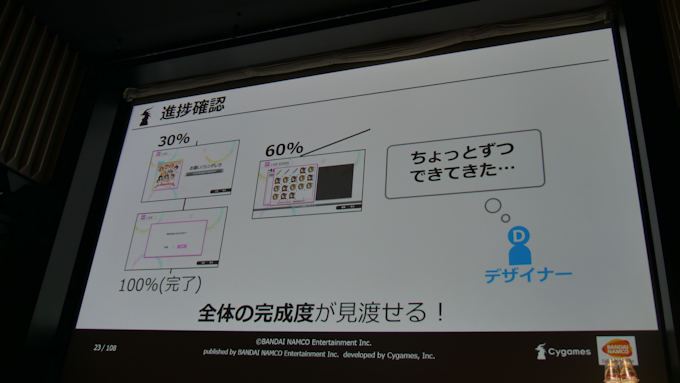
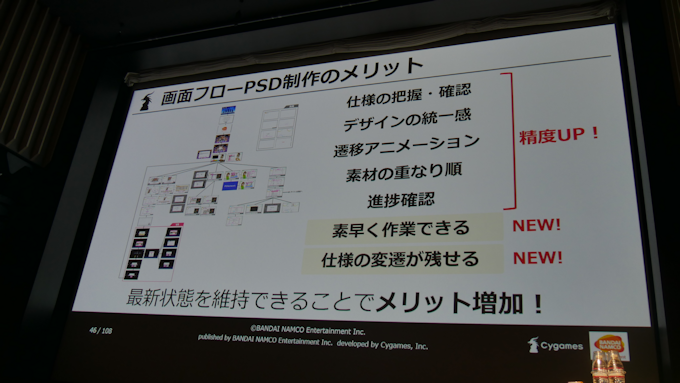
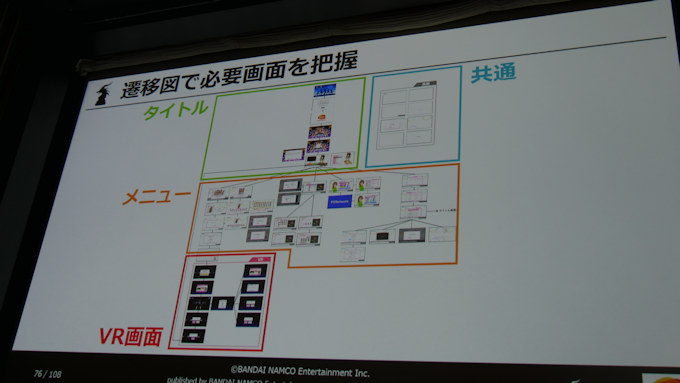
なにせ制作期間が短かったため、作業の抜けや大幅な仕様変更など時間の無駄遣いは許されない。そのため、作業状況を確認でき、問題点を未然に防げる画面フローの製作が求められた。画面フローは基本的にデザイナーが担当。

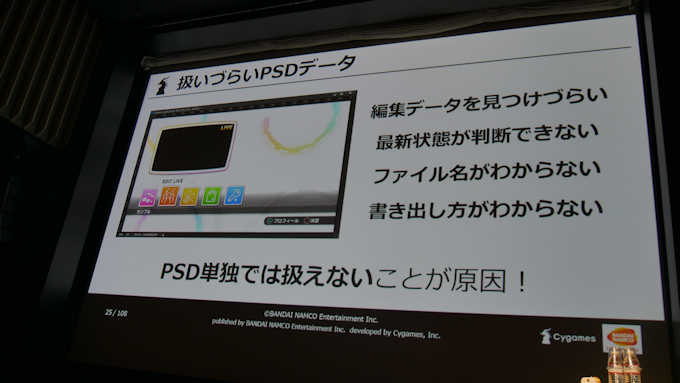
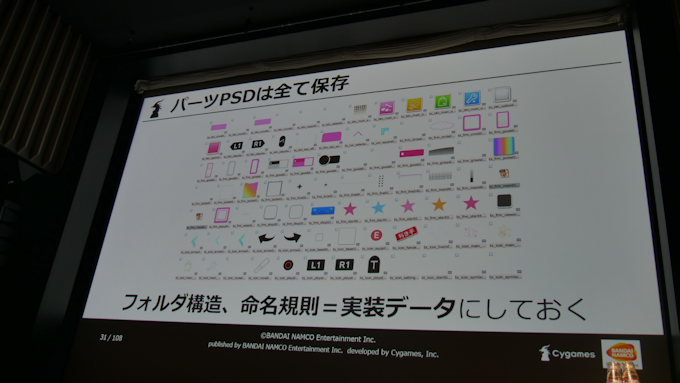
ただ、PSDデータではファイル名を見ただけではどんなものかがわかりずらいという問題があった。

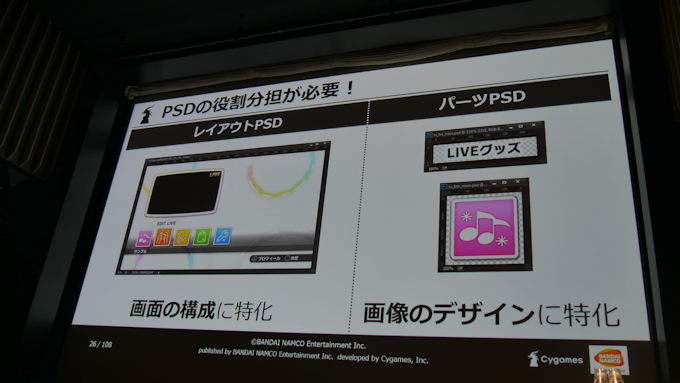
そこで、大まかな分類としてレイアウトに使うファイルと画像のデザインに使うファイルに分けることに。


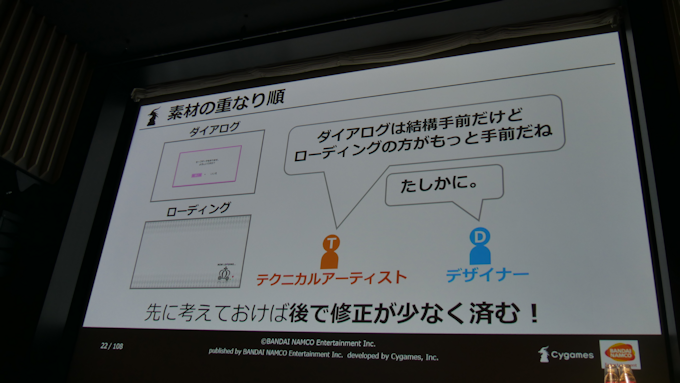
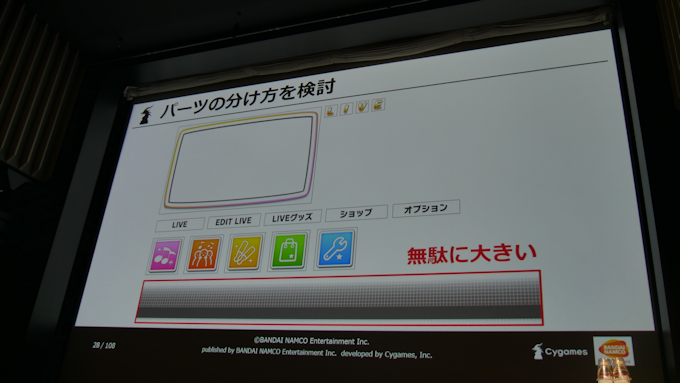
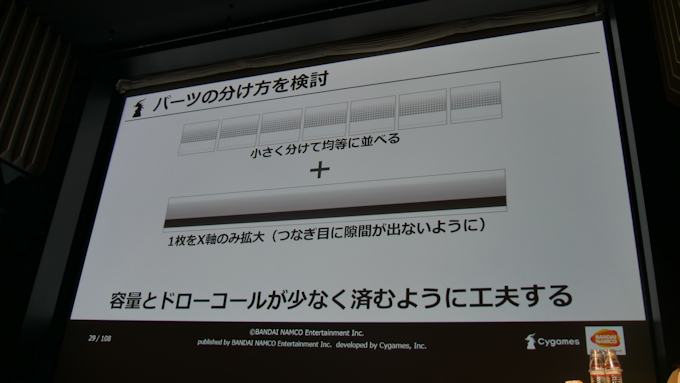
画面下の飾りなどはフルサイズで作るとデータ量が大きくなるので、ドローコール数との兼ね合いを相談の上1枚のパーツを横に並べることに。これで容量が節約できる。

パーツのPSDファイルは実装データそのままの名前をつけ、フォルダ分けを行うようにした。


パーツのボタン(外枠が共通なものなど)などはレイヤーカンプを使って一括編集・書き出しがしやすいようにしている。

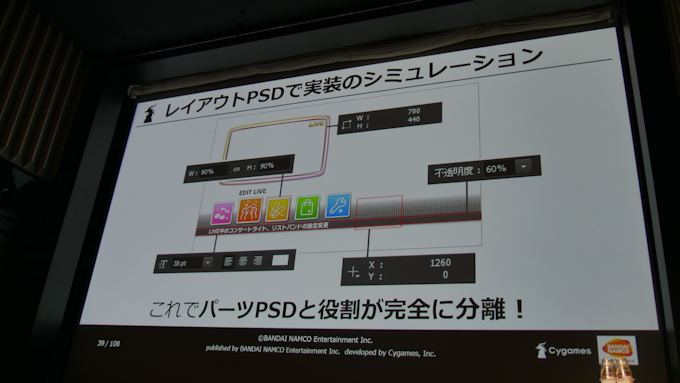
Photoshop CC以降はパーツをレイアウトPSD内にALTキーを押しながら配置することで、スマートオブジェクトとして配置ができる。

別PSDのレイヤーカンプも属性切り替えで配置ができるので、外枠だけ直したい、などの編集も容易に行え、レイアウトに影響を与えず修正が可能になった。ただし、これはPhotoshop CC 2014以降の機能となる。

実装のシミュレーションはレイアウトPSD上で行うことで、パーツPSDとの役割が完全に分離した。


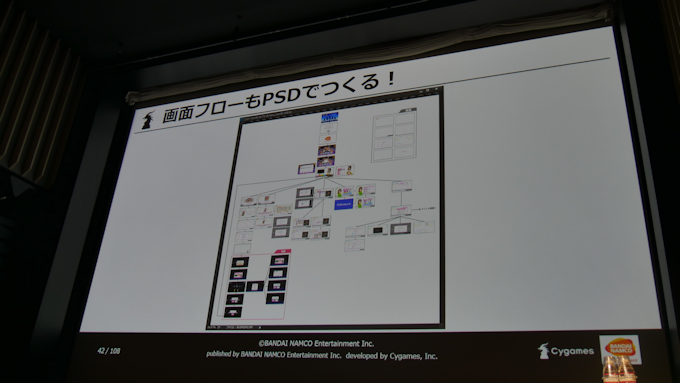
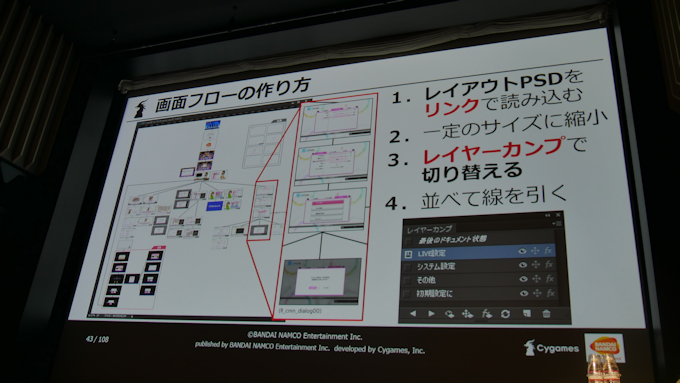
画面フローもPSDファイルで行うことでレイアウトPSDをそのまま読み込んでリンクすることができる。

これで画面フロー、画面レイアウト、パーツが完全に分離。修正が最小限で行える。

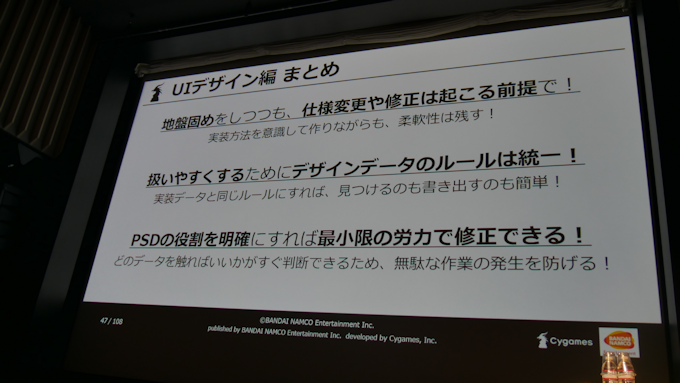
デザイン側のまとめとして実装方法を意識して地盤固めをしつつも、仕様変更・修正を考え、柔軟性を残すことも大事。



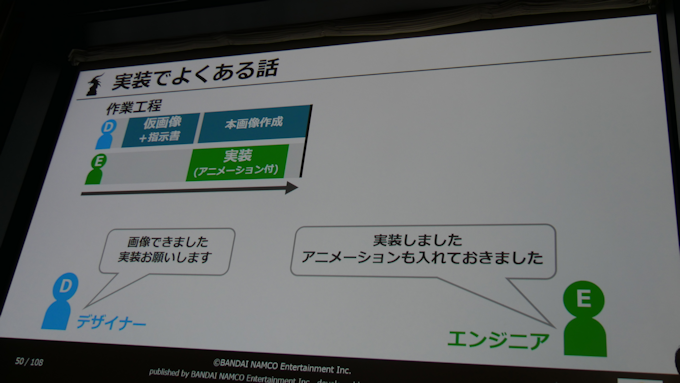
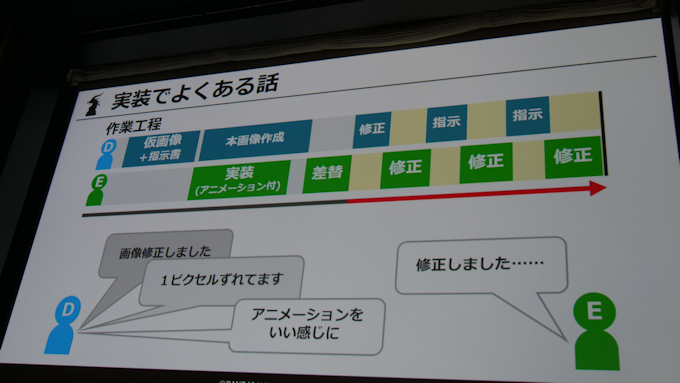
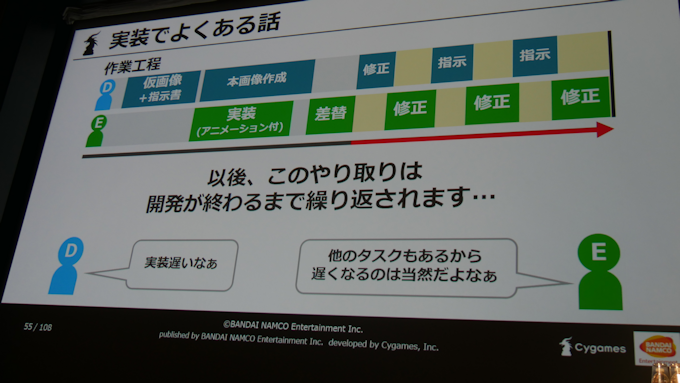
実装で問題となるのはエンジニアがアニメーションなどの実装をしないといけないため、開発後半の軽微な修正(ピクセル単位の位置変更など)が多くなるとエンジニアの負担がかかるところ。

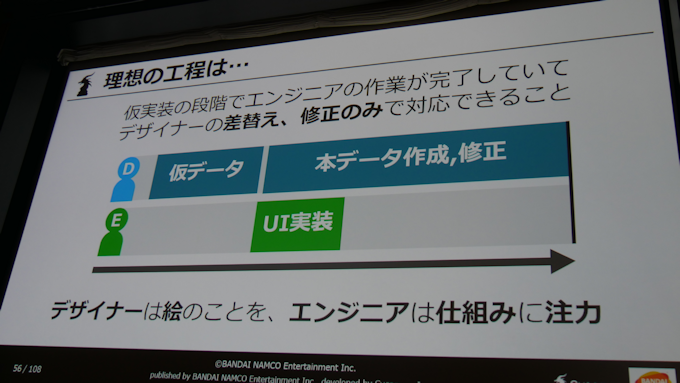
理想の工程としては仮実装でエンジニアの作業は終了、あとはデザイナー側でいじるようにできればよい、ということに。


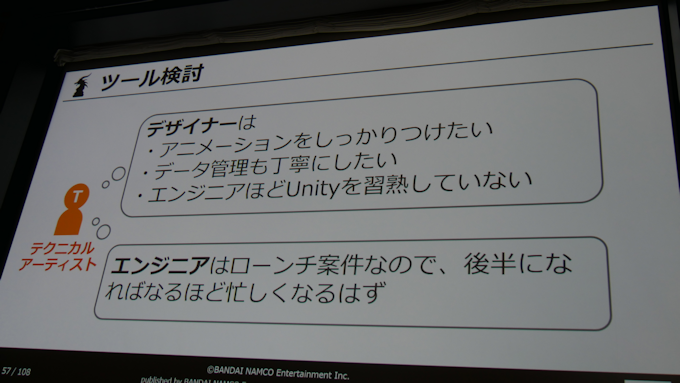
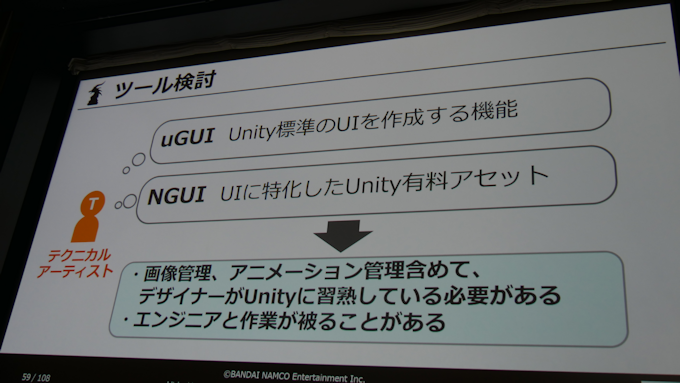
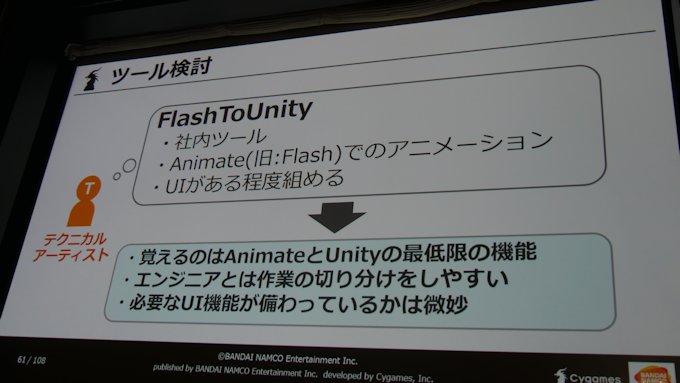
デザイナーのUnity習熟度、ローンチ案件のためのエンジニアの負担を考えてユーザーインターフェイスのツールを選ぶものの、「uGUI/NGUI」といったUnity固有のものではデザイナーの負担(Unityの知識習熟が必要)が大きい.


CygamesではUnity向けの社内ツールとして「FlashToUnity」があり、Adobe Animate(旧Flash)でのアニメーションをコンバートするものがある。


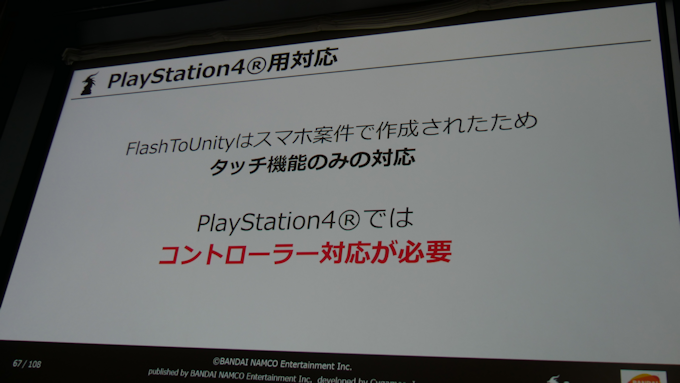
機能的には概ねそろっている模様。ただし、もともとはスマホ向けのツールのため、PS4ではコントローラ対応が必要となった。


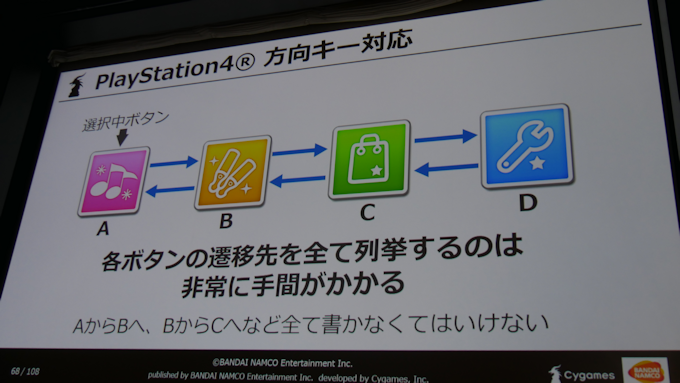
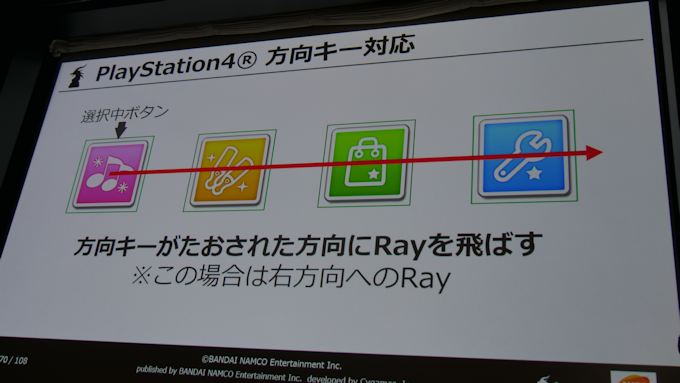
具体的に言うと、スマホでは「タッチして選択」だったため、「レバーで選んでボタンで選択!!」を実現するためには方向キーを押したときの遍移先を指示する必要があった。




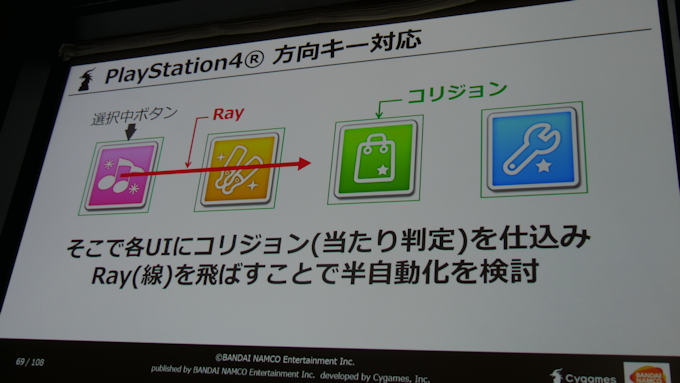
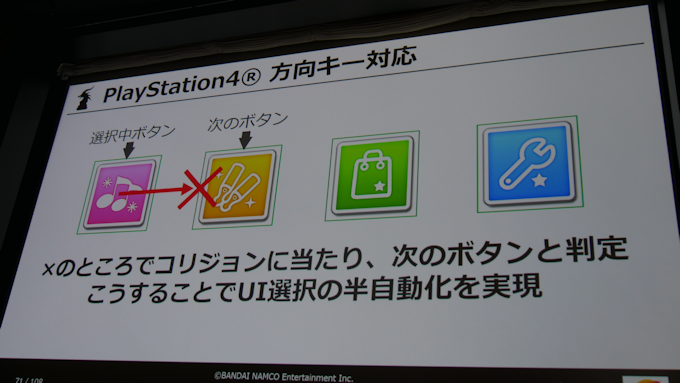
そこで方向キーを左右に押したときにRayを動かし、ボタンの位置に設置したコリジョンに当てることで遍移先を自動で設定する機能が追加された。もちろん、「一番左が選択中の時に左を押す(逆も同様)」は自力で対処しないといけないわけですが。

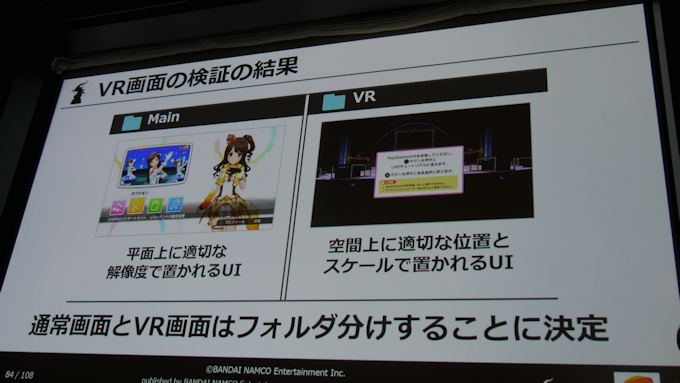
VR画面とメニュー画面の共通化ができれば労力がさらに少なくなるので、共通化の検証も行われた。



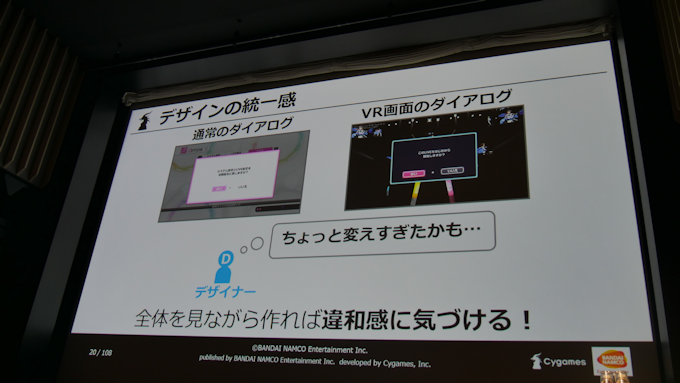
とはいえ、平面に置かれるUIと、「空間上の手の届かないところに置かれそれなりに読める文字の大きさで表示されるUI」は性質が異なることもあり、VR画面のUIはメニュー画面とは別に作る、ということとなった。

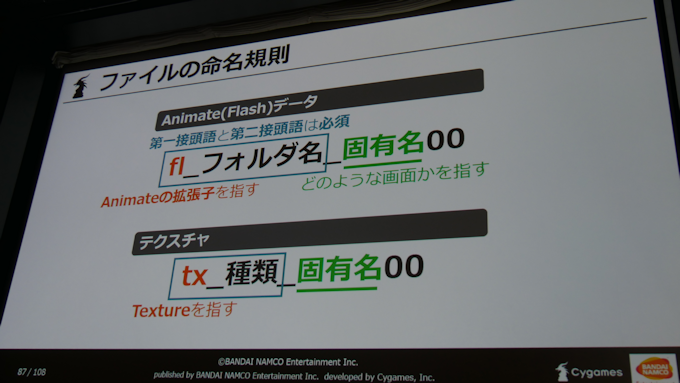
画面フローを元にフォルダを分割。COMMONはどの場面でも使われる可能性がある共通部品。テクスチャやAnimateデータのファイル名の命名規則もここで確定。

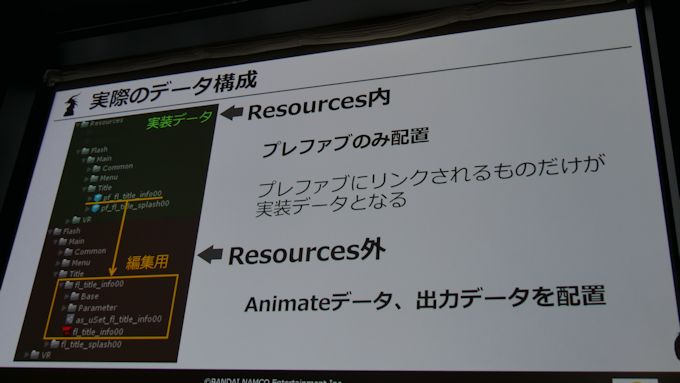
Unityでのデータ構成はResourses内にはプレファブのみ、外にAnimateデータや出力データを配置する。

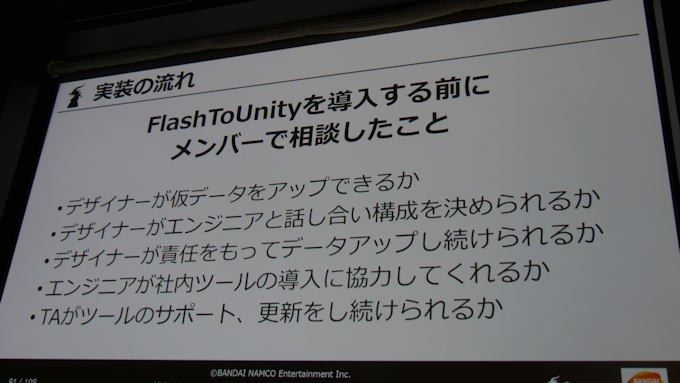
まずはツール導入の前に開発メンバーでミーティング。これが1つ抜けても作業がうまく回らなくなるためだ。

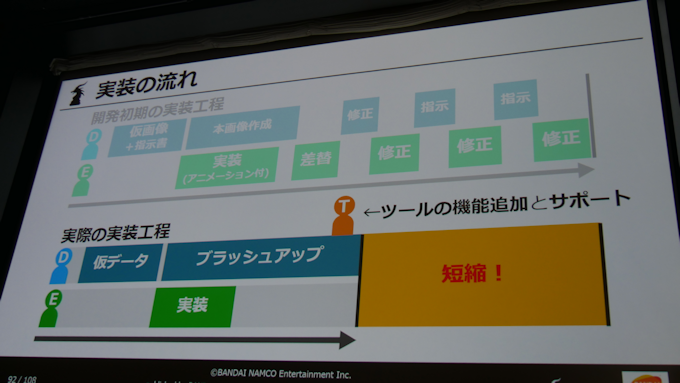
実装工程はデザイナーの指示とエンジニアの修正を繰り返した時よりも約半分の期間で済むことに。


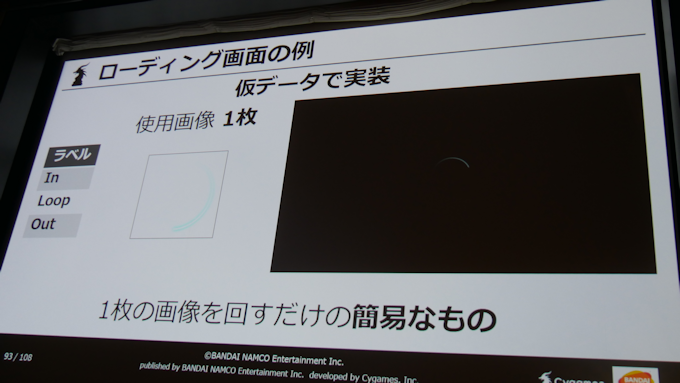
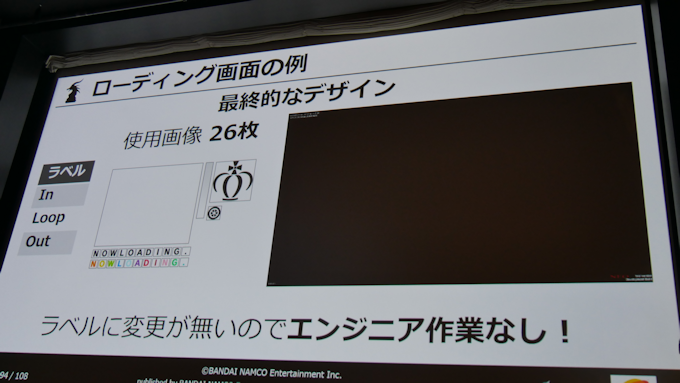
仮組から最終版へのアップデートもデザインのみの修正ですみ、エンジニアの作業がなくなった。

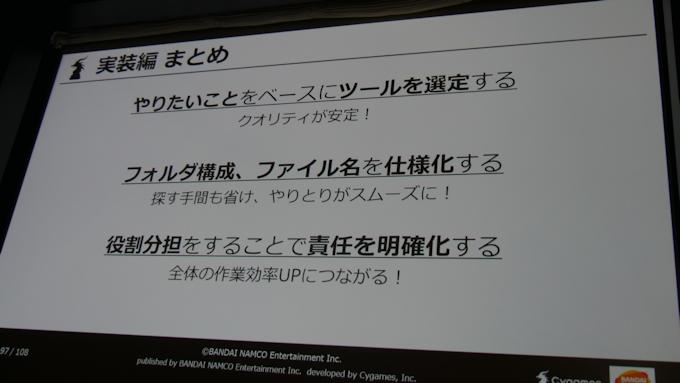
実装編のまとめとして、フォルダ構造・ファイル名の仕様化、役割分担による責任の明確化が重要ということになった。


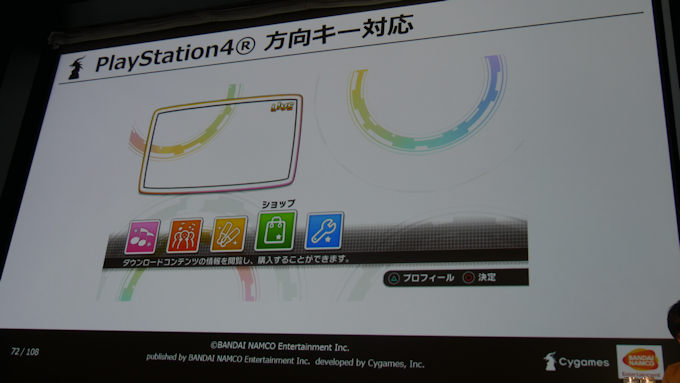
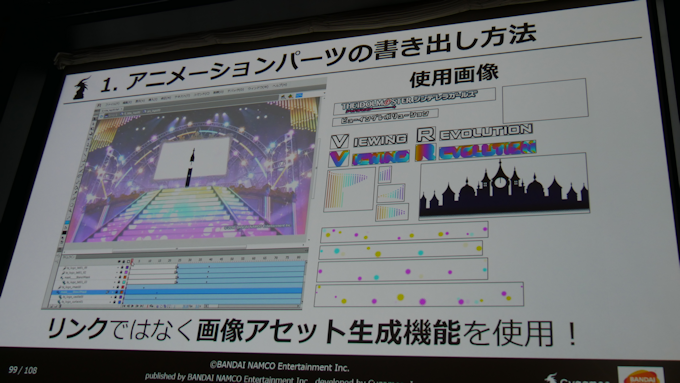
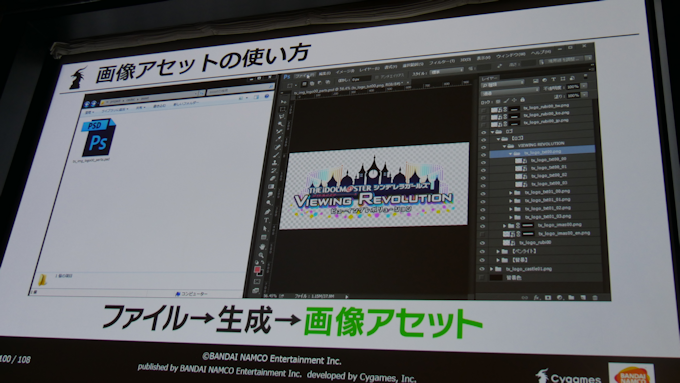
タイトル画面のアセット作成はリンクではなく「画像アセット生成機能」を使用している。


初日のセッションと同じく、「私たちはアイドルが大好きです!」で幕を閉じた。
スムーズでストレスのたまらないユーザーインターフェイスを作るために、デザイナー、エンジニア、テクニカルアーティストによる密な連携とかなりの苦労がなされている。VR部分だけでなく、メニュー画面も気にかけてプレイすると一層楽しめるだろう。
*CEDEC 2017記事まとめはこちら
(TEXT by Shogo Iwai)
●関連リンク
・Cygames
・アイドルマスター シンデレラガールズ ビューイングレボリューション
(C) BANDAI NAMCO Entertainment Inc.
協力:舞浜アンフィシアター