UE4Festでまさかの講演「脱Unity!?UE4でVR開発のここが変わった」詳細レポート【Unreal Fest East 2017】
10月8日にパシフィコ横浜で開催された「Unreal Fest East 2017」のセッションでは、コロプラの加田健志氏と佐々木尚人氏、西村博司氏による講演「脱Unity!?UE4でVR開発のここが変わった」が行われた。
コロプラの名前を聞くと「魔法使いと黒猫のウィズ」や「白猫プロジェクト」などのスマートフォンゲームを思い浮かべる読者も多いと思うが、実はコロプラは2014年からVRゲームを継続的にリリースし続けており、これまで計9つのVRゲームをリリースしている(コロプラ公式サイト上では8個掲載)。

しかし、スマートフォンとVRの両方を含めたコロプラのゲームはすべてUnityで作られていて絵柄がポップなものがほとんどだ。また、クリエイターからの要望もあってより綺麗なグラフィックのVRゲームを作る為にUnreal Engine 4(以下、UE4)を使ってみることになったという。
このセッションでは主に「普段Unityを使っている会社がUE4を初めて使ってみて得られた知見やノウハウ」が解説されたので、レポートしたい。
解説は以下の順番となっている。
・Unityからの移植テスト
・背景制作
・アニメーション実装
・VR向けの最適化
・C++ vs Blueprint
・まとめ
第一章 Unityからの移植テスト
始めに、エンジニアの加田氏からUnityのVRゲームをUE4に移植する経緯が解説された。コロプラが初めてUE4を触れるに向けて、まずはUnityと比較するためにUnityで制作したVRゲームをUE4に移植することになった。移植したのは2017年4月にOculus Store、Steam、Vive port向けにリリースされた「TITAN SLAYER」だ。

開発にはUnity 5.5.0f3を使用しており、「剣・銃・弓を使って巨大なモンスターを倒す」コンセプトだ。Steamでは90%以上が好評で、「筋肉痛になった」という反応が多いという。開発チームは移植の最終目標を「グラフィックの向上」とし、最初は「Stage1のみ移植」「アセット差し替えは最小限に」「色々なUE4の機能を使ってみる」というテーマに沿って移植が始まった。
ちなみに、会場ではここでLINE専用コロプラ・クリエイタースタンプの宣伝が入った。「コロプラ クリエイタースタンプ」で検索とのことである。
・開発環境
今回の移植にあたって開発環境は以下のようなスペックが用意された。
CPU: Intel Core i7
GPU: NVIDIA GTX1060
メモリ: 32GB(アーティストは64GB)
ストレージ: SSD
VRHMD: Oculus Rift CV1 + Oculus Touch, HTC Vive
その他: ライトマップ分散ビルド環境
開発チームにはVR Ready基準のマシンが用意された。当初のメモリは16GBだったが、エディターが重かったり落ちてしまったりとPCの動作が安定しなかったため32GB、グラフィックデザイナーは64GBに増量された。UE4公式の掲示板であるUE4 Answerhubに日本語で「複数のPCでビルドできますでしょうか?」が掲載されており、それを参考にネットワークでPCを繋いでUE4の標準機能のみを用いてライトマップ分散ビルド環境を構築したそうだ。
また、加田氏はUE4での開発の参考にしたプロジェクトとしてEpic Games LauncherのMOD作成中(MODING)にあるROBO RECALLやVR FUNHOUSEなどのVRゲーム、UE4のLearn(ラーニング)からは2014年に公開されたShowdown VR Demoを例に挙げた。これらはEpic Gamesのアカウントを持っていれば誰でもプロジェクトの中身を自由に見ることができ、モデルやテクスチャーなどのグラフィックのデータだけではなくBlueprint(以下、BP)やC++などのプログラミング部分もあるのでアーティストとエンジニアの両方に役立つという。

ほかにも、UE4のテンプレートプロジェクトにもVRがあり、VRゲームでよく使われるテレポート移動機能や手でものをつかむ機能などのBPやコードが含まれているので参考になるそうだ。また、UE4にはVR以外にもエフェクトやライティング、マテリアル、水表現、シーケンサーなどのサンプルが豊富に用意されているので、開発チームはこれらも参考にしながら移植作業を進めていった。

そして、UE4の学習が始まってから一か月後に第一段階としてUnityからのベタ移植が完了した。ところが、この時点ではUE4上の動作もUnityと比べてあまりグラフィックの質があまり変わらないという結果となった。そのため、まずは背景から作り直すことになった。

第二章 背景制作
背景制作についてはアーティストの西村氏が解説を担当した。西村氏は前職でUE4に触れる機会があり、その経験があって今回の移植では背景制作のサポート役として参加したという。
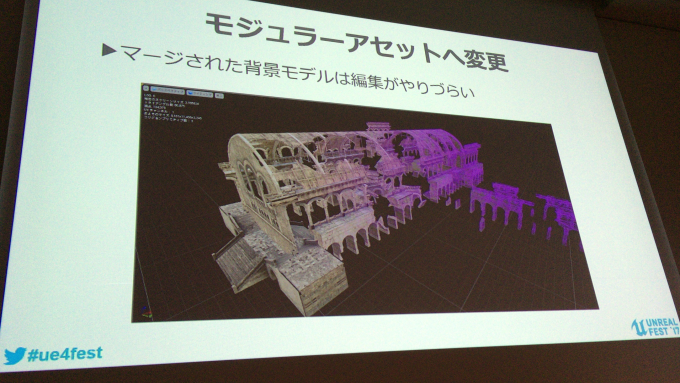
UnityからUE4に移植を行ったのにも関わらず、見た目の印象があまり変わらなかった原因は主にクオリティの問題で、西村氏はただ移植を行っただけでは粗が目立ってしまったと語った。近景にある背景モデルに質感がなくボケてしまっており、それらを修正しようにも背景モデルがマージされているので編集しづらい状態だった。

また、背景アーティストはUE4を使うのが初めてであり、UE4の機能を使った背景作業やアーティスト自身によるクオリティの調整と品質の向上を行いたいといった要望があった。そういった環境の中でUE4用の背景制作が始まった。
まずは、マージされた背景モデルでは編集ができないので、UE4のBSPツールを使ってレベルデザインを行ってステージの土台を作ることと背景モデルをモジュラーアセットに作り直してステージ構築することを提案した。
・BSPツール(ジオメトリブラシ)
BSPツールはレベル作成に使われる基本的なツールで、直方体や円錐、円柱などの様々な形状のジオメトリが用意されている。BSPツールの特徴は、ジオメトリの配置後でも配置を移動させたり頂点をいじって形状を変更できたり、空間を加算で埋めたり減算で削ったりできることだ。ただ、複雑な編集を行いすぎると動作が重くなるのであまり凝りすぎないようになるべくシンプルにした方が良いという。

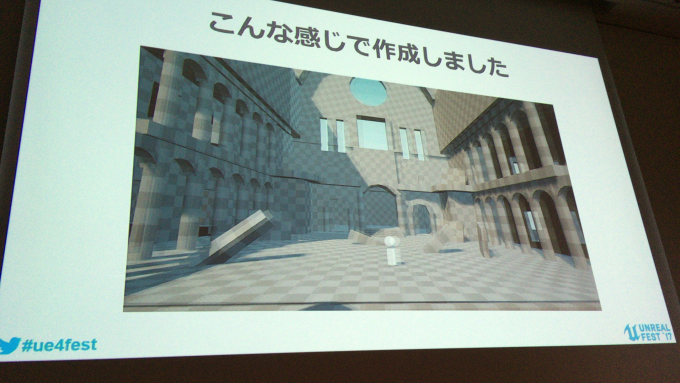
結果、BSPツールを使ってステージの骨組みを作ることができ、イテレーションが早くなったのでゲームプロトタイプの検証を早く行えた。また、ツールだけでの制作を行ったので背景アーティストが背景のアセットを作る必要がなかったのでリファレンス集めやコンセプトアートなどに時間を使うことができた。

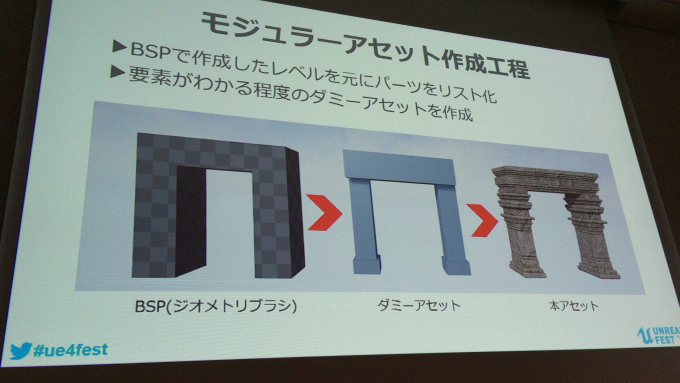
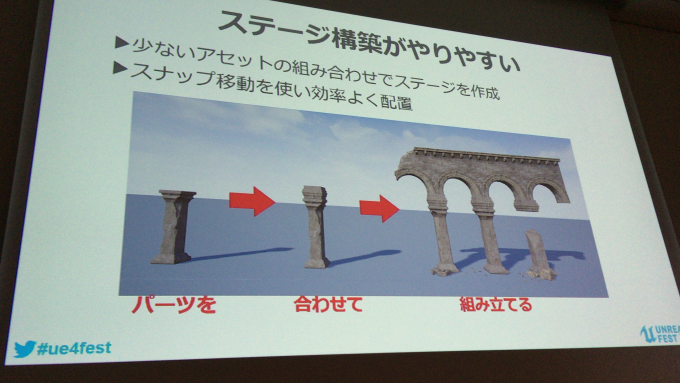
・モジュラーアセット
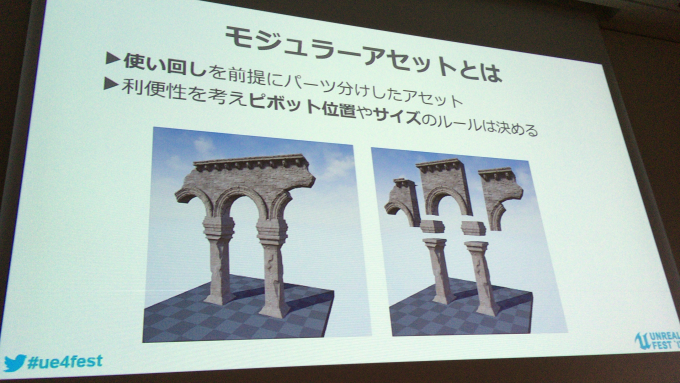
モジュラーアセットとは使いまわしを前提に背景モデルをパーツ分けしたアセットのことだ。また、レイアウトを効率よく行うためにもピボット位置やサイズ感のルールを決めておくとレベルエディター上でのレイアウト作業が楽になるという。

モジュラーアセットを制作するにあたって、まずはBSPのモデルをもとにアセットのパーツ分けを行った。ダミーアセットを作る際にUE4の機能として入っているBasicStaticMeshを使いながら最低限の要素がわかる程度に形を整えて行った。

次に、形を整えたStaticMeshをマージしてさらにエクスポートを行う。そのあと、エクスポートしたファイルをGCCツールに読み込んでモデリング作業を行い、そうしてモジュラーアセットが完成した。
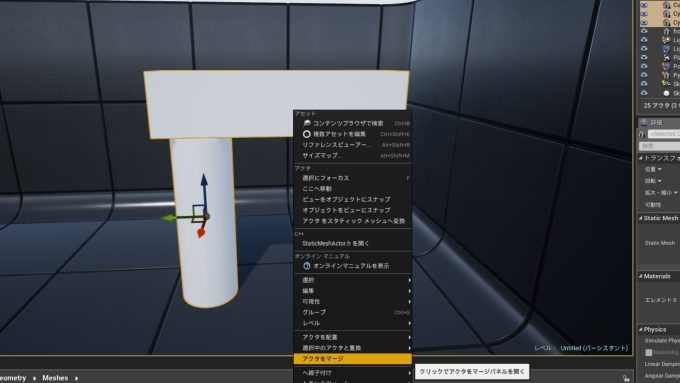
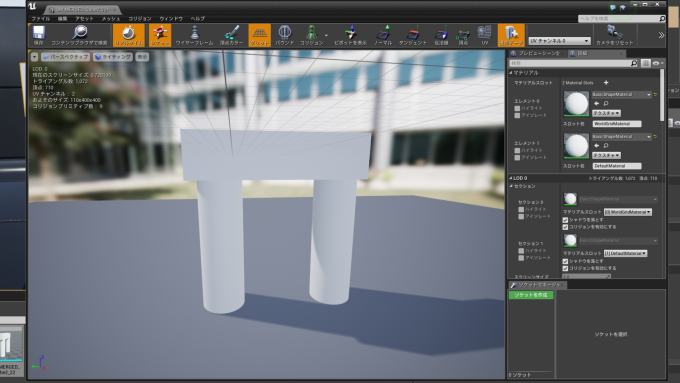
(筆者注:参考として、筆者が実際にダミーアセットの制作をUE4上で試した。2本の円柱のモデルの上に直方体のモデルを乗せて門の形にし、複数選択をしてからマージするだけで門の形をしたモデルを新しく作成することができた。)


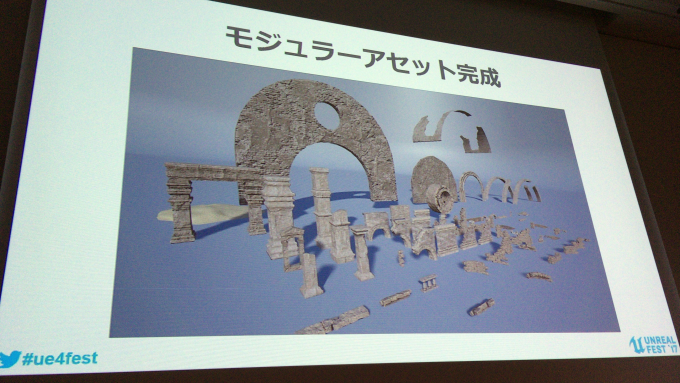
背景モデルをモジュラー化したことで少ないアセット数でステージの構築を行う。また、アセットにルールを決めておいたことでレベルエディター上で効率よくレイアウト作業を行えた。


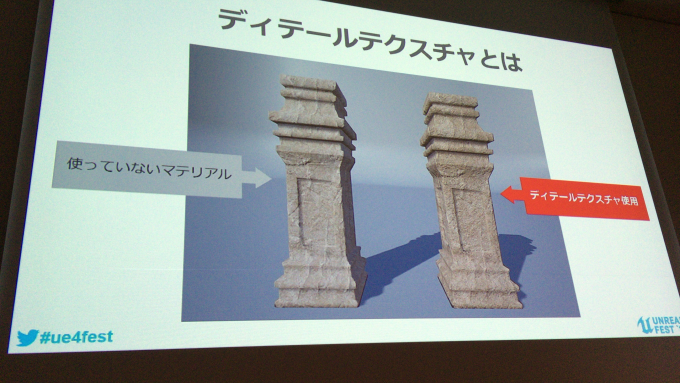
・ディテールテクスチャー
近景にある背景モデルの質感がなくボケているように見える問題は、マテリアルエディターを使いディテールテクスチャーのマテリアルを制作して対応を行っていった。
以下のスライドの画像はディテールテクスチャーのあるマテリアルとないマテリアルを比較したものだ。右側のアセットはディテールテクスチャーを使用しており、ベースのテクスチャーとは別のノイズがある。ディテールテクスチャーを使ったアセットであれば、プレイヤーがアセットに近づいた時でもテクスチャーのボケを軽減することができるという。

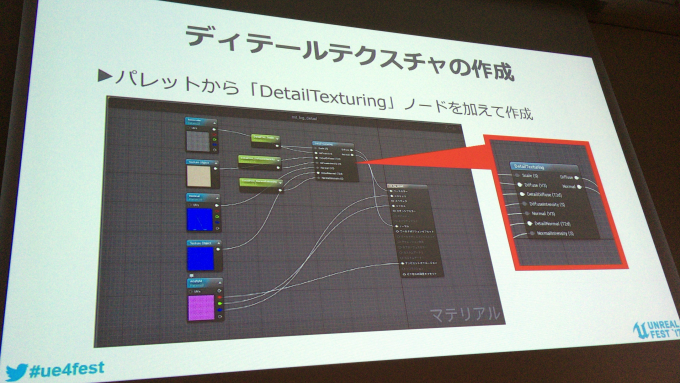
また、UE4ではこれらマテリアルを作成する際にマテリアルエディターを使う。マテリアルエディターもBPと同様にノードを繋ぐことでマテリアルを作ることができる。通常であればテクニカルアーティストやエンジニアがプロジェクトに合ったマテリアルを作り、アーティストはインスタンス化されたマテリアルを使うことになるが、ノードベースのマテリアルエディターであればアーティストでもアートプロトタイプのような工程であれば自主的にマテリアルを作ることができる。

ディテールテクスチャーマテリアルも該当のノード関数をパレットから読み込んで、テクスチャーやパラメータのノードなどの必要な素材を繋いで、想定よりも簡単に作成できたそうだ。
今回は作ったディテールテクスチャーのマテリアルは、近景に配置しているアセットに適用した。そのため、プレイヤーがアセットに近づいても質感がボケることなくクオリティを保つことができた。

・質感のクオリティアップのまとめ
簡単なマテリアルであれば少しの学習でアーティストでもマテリアルを作ることができる。また、目的に合ったマテリアルを使うことで問題が解決できた。(15:49~16:29)

・背景制作のまとめ
BSPツールを使うことでステージの骨組みを作ることができた。また、アセットをモジュラー化して効率よく背景を構築できた。さらに、アーティストでもマテリアル制作を行いグラフィックのクオリティを上げることができた。なお、Unityでこれらの作業をする時は別途DCCツールを使っていたが、UE4ではエンジン内の機能を使って多くの問題を解決できた。
・VRエディター
VRエディターはUE4.12から実験的に実装されている機能で、VRで簡単に直感的な操作で背景制作を行うことができた。

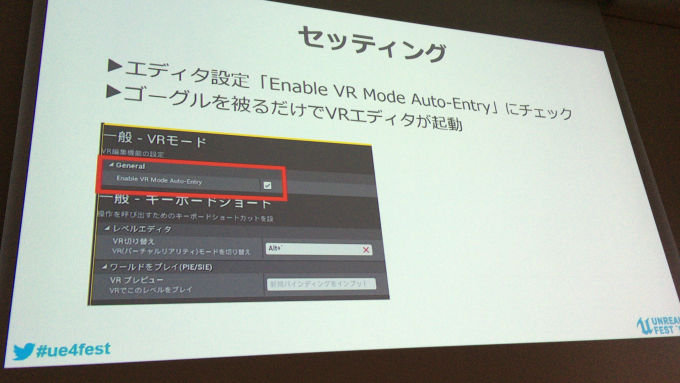
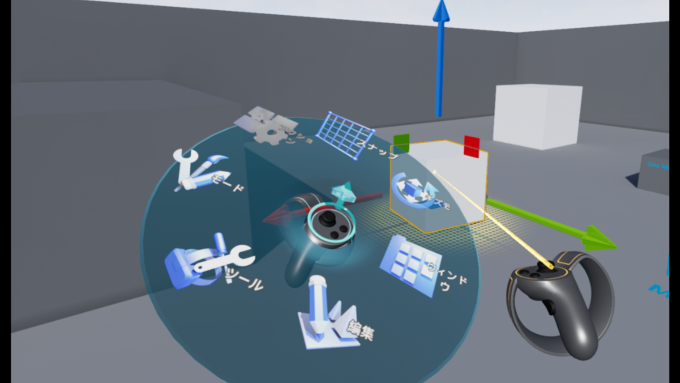
VRエディターを起動するには、エディターの環境設定から該当項目にチェックを入れ、あとはVRHMDをかぶるだけだ。エンジン機能の各項目は円形のパレットのように並べられていて、モーションコントローラーで操作する。下の画像は筆者が用意したものだ。

アセットの配置は、空間上に置かれた平面のコンテンツブラウザからアセットをドラッグして取り出す形でレイアウトを行う。また、複製や削除なども行える。また、シーン全体を拡大・縮小するワールドスケールという機能もある。この機能を使って、ステージを縮小してミニチュアな状態で作業を行うとジオラマ制作を行っているような感覚で楽しく作業ができるとのことだ。
他にも、移動方法は2種類用意されている。1つはテレポート移動、もう1つはグリップボタンを押しながらジェスチャーによる歩行移動だ。ゲーム内容に合わせてうまく使い分けたい。また、VRモードで編集中でもVRゲームを起動してそのままチェックができるので、イテレーションが早くなる。
西村氏は、これらの機能を使うことでVRらしくステージの様々な角度から確認しながら作業を進めることができたと語った。
今回は背景アセットを使ってレイアウト作業を行った。作業内容を絞れば直観的にVR空間内で編集できるという。ただ、細かい調整や数値入力はVRでは難しいそうだ。作業によって従来のレベルエディターとVRエディターをうまく使い分けることでVR空間で楽しく背景制作できるようになる。
アニメーション実装
アニメーションの実装はエンジニアの佐々木氏から解説された。佐々木氏はオリジナルのTITAN SLAYERの開発を担当しており、その流れでTITAN SLAYERのUE4への移植では描画周りとボスキャラの実装を担当した。
佐々木氏いわく、「Unityからの移植で一番苦戦したのがアニメーションだった」ということで、エンジニア視点から「UnityとUE4のアニメーションはどのように違うのか」「UE4ではアニメーションがどういう風に作られているのか」を中心に説明された。
・アニメーション機能の説明
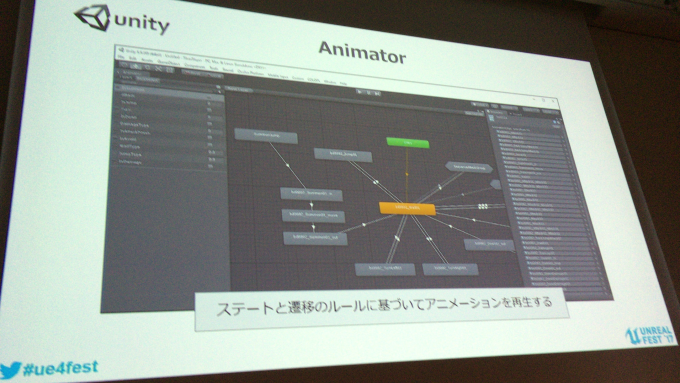
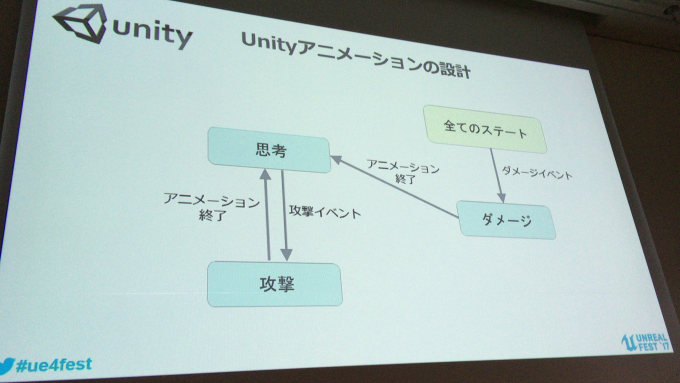
アニメーションを設計する際、UnityではAnimatorという機能を使う。いわゆるステートマシンだ。いつどのようなアニメーションを再生するかをステートと遷移でルールを決め、それに基づいてアニメーションが再生される。

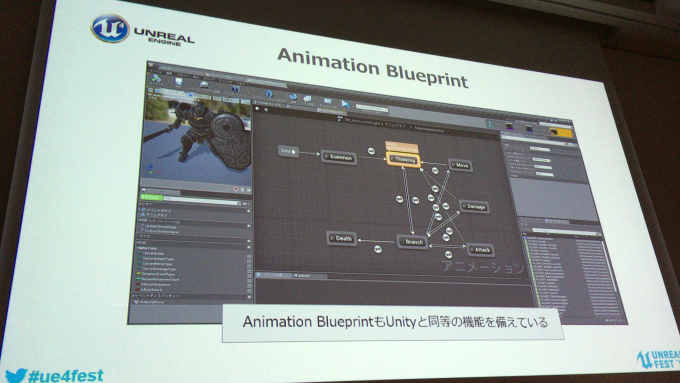
一方、UE4ではAnimation Blueprintという機能を使う。基本的にはUnityのものと同じ機能を備えているが、アニメーションイベントの受け取りや変数の制御もAnimation Blueprint内で行うことができる。UE4のAnimation Blueprintは、UnityのAnimatorとAnimator管理用スクリプトを合わせたものに近いことをイメージすると移植の際に役に立つ。

・アニメーションの設計と比較
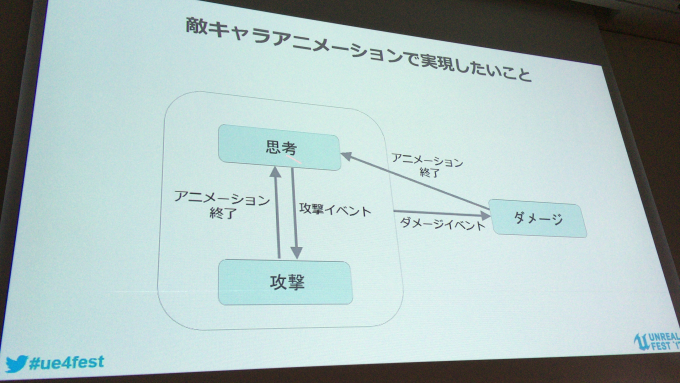
まず、今回の移植で作りたいものは「攻撃の姿勢と待機の姿勢をサイクルして、ダメージのイベントに入ったときにダメージのモーションを再生し、攻撃と待機の姿勢のサイクルに戻る」というアニメーションだ。

Unityで作る際の一つ特殊な点として、Unityには「全てのステート」というUE4にはないステートがある。ダメージが入るとどこのステートにいてもダメージのアニメーションを再生し、そこから攻撃と思考のサイクルが始まる。

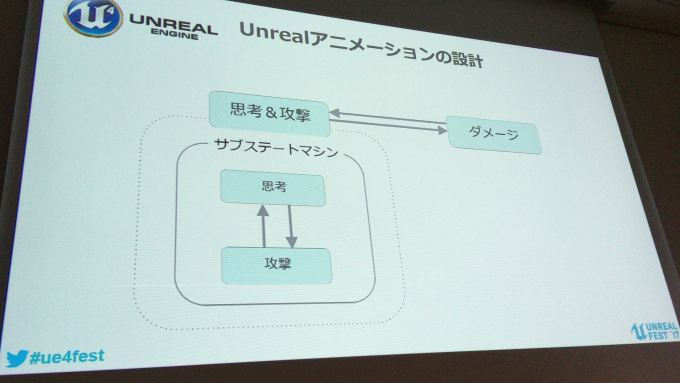
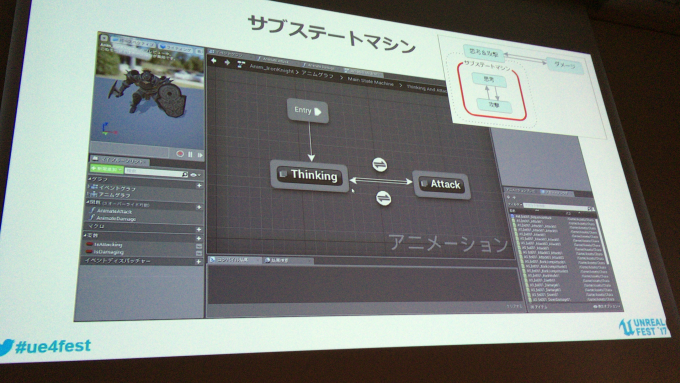
UE4では思考と攻撃のサイクルを一つのステートとして括り、「思考&攻撃」のステートの中に「思考」と「攻撃」のサイクルを行うサブステートマシンを作ることで「思考&攻撃」と「ダメージ」のサイクルを行うようにした。

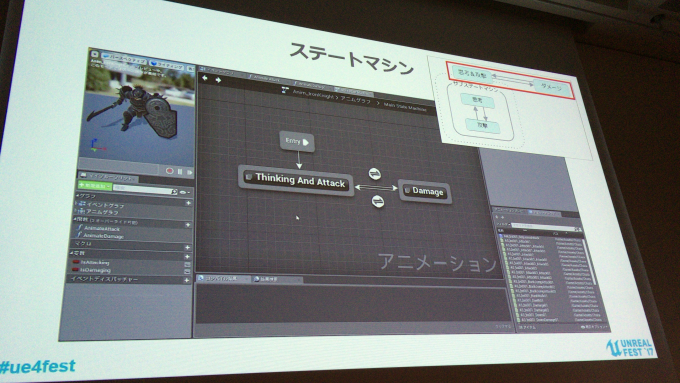
UE4での実装例
・ステート
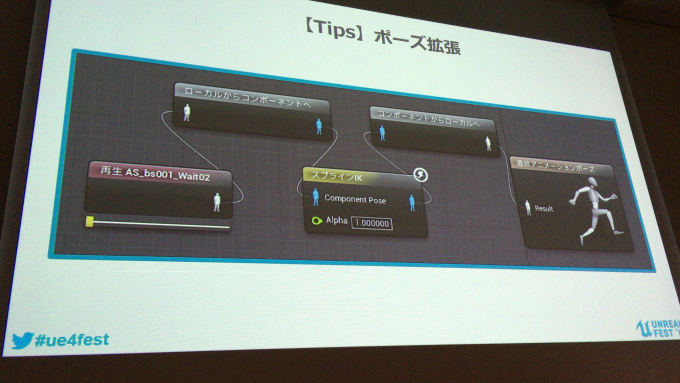
Unityでは詳細画面で再生するアニメーションを設定するが、UE4ではダブルクリックでステートの詳細画面に入り、最終アニメーションポーズというノードに再生したいアニメーションを繋げる。

また、Unityではアニメーションクリップで設定するが、UE4では特定のアニメーションのみにIKの細かいコントロールをかけることができる。例としては、敵キャラクターが待機アニメーションを再生しながら首だけ注視点を追わせたり、武器を持っている敵キャラクターが武器を持っている時だけプレイヤーの方向を向かせたりできるなど、モーションごとの細かいコントロールができるのがUE4の優れた点だという。

・サブステートマシン
最終アニメーションポーズにサブステートマシンを繋げるだけで中にステートマシンを作ることができる。この中には思考と攻撃のステートが入っており、設定はアニメーションを再生するのを繋いでいるだけだ。

・遷移を制御するための変数
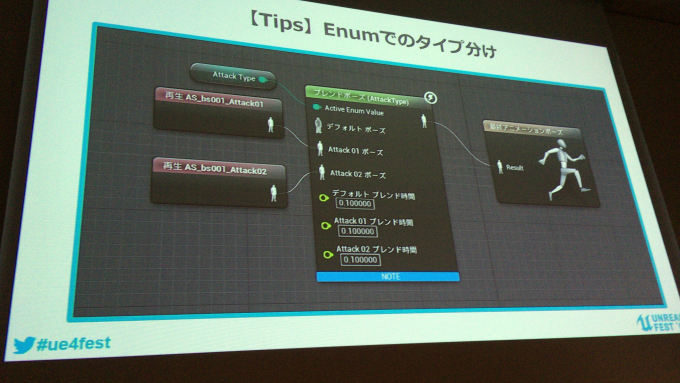
攻撃用のフラグとダメージ用のフラグの2つのBoolean変数を用意。Unityではint、floatほか4つしか使えないが、UE4では独自定義の構造体、クラスやEnumなど変数として定義できて便利だという。

例えば、攻撃のタイプが通常やジャンプなど複数あったときに場合分けをする時に使える。AttackTypeというenumを用意し、そのまま使ってアニメーションを再生する。これをUnityで再現しようとするとenumからintにキャストしてintで比較するのでenumの内容の把握が難しくなる。enumをそのまま使うことができるUE4は非常に便利だそうだ。

・遷移
このステート全体では遷移は4本だが、アニメーションは「ダメージのイベントが入ったときにダメージのアニメーションを再生する」と「アニメーションの再生が終わったときに思考&攻撃のサイクルに戻す」の2パターンのみ存在する。

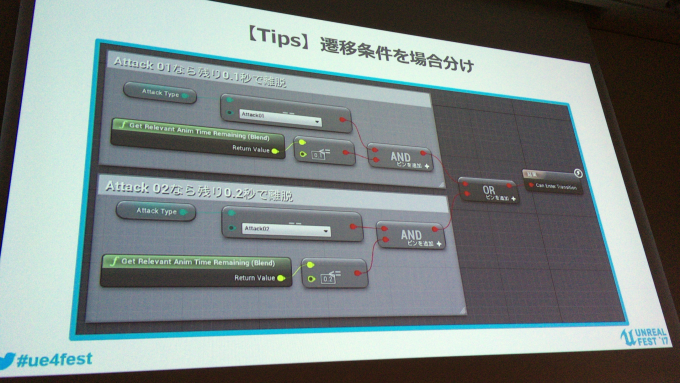
このステートは思考から攻撃に入るところだ。結果ノードにBoolean変数の値を出力することでブール値が真になったときに遷移する仕組みとなっている。攻撃はブール変数のIsAttackingを繋げるだけで遷移ができる。逆の遷移は「アニメーションの残り時間が0.05秒以下」になったら遷移するようにした。

また、UE4は遷移もブール値として出力できるので遷移条件を細かく設定できる。例えば、アニメーションのパターンが2つある場合でも同じ遷移の条件分けで制御できる。もっと複雑にできるのでうまく活用できるとよい。

UnityとUE4では使い方の癖が大幅に違う。また、UE4のAnimationはかなり高機能なのでUnityからUE4へゲームを移植する際はUnityとUE4の差異をしっかりと確認した上でアニメーションを設計レベルで見直すことを推奨する。
VR向けの最適化
VR向けの最適化については、再びエンジニアの加田氏から解説が行われた。そもそもVR最適化とは何だろうか。加田氏は「処理負荷の軽減」と「プレイヤーの没入感の向上」と定義した上で、それら2つの軸に沿って説明を始めた。
・処理負荷の軽減
VRのマシンは基本ハイスペックであることが多いが、PCのVRでは右目と左目をそれぞれ別の映像を90FPSで描写する必要がある。しかも、90FPSから下がるとVR酔いを誘発してしまうため、ゲームプレイ中は必ず90FPSを維持しなければならない。SIEやOculusなどのプラットフォーマーでは厳しく審査されるポイントでもある。
そして、処理負荷の問題が顕在化するのは大体開発終盤になってからだ。処理負荷を軽減するためにエフェクトや背景のオブジェクトを消した経験のある人も多いのではないだろうか。そのため、開発では最初からパフォーマンスを意識することが大切だ。続いて、UE4の機能で使える処理負荷軽減の方法である「Forward Shading」と「カプセルシャドウ」の2つが紹介された。
・Forward Shading
UE4のShadingは、プロジェクトの初期設定ではDeferred Shadingになっている。これを処理負荷軽減のためにForward Shadingに変更することでレンダリングパフォーマンスが20~30%上昇する。そこで、Forward ShadingとDeferred Shadingの比較が紹介された。
Forward Shadingは古典的な描画手法で、ライトが増えれば負荷が増える。一方、Deferred Shadingは近年主流の描画手法で、G Bufferというバッファに書き出してからライティングやポストエフェクトを行うことでForwardと比較すると綺麗な描画ができる。こちらの手法はライトが増えても負荷が増えなかったりポストエフェクトがかけやすかったりするが、VRゲームではDeferred ShadingのG Bufferに書き出す処理は重いのでForward Shadingが主流となっている。
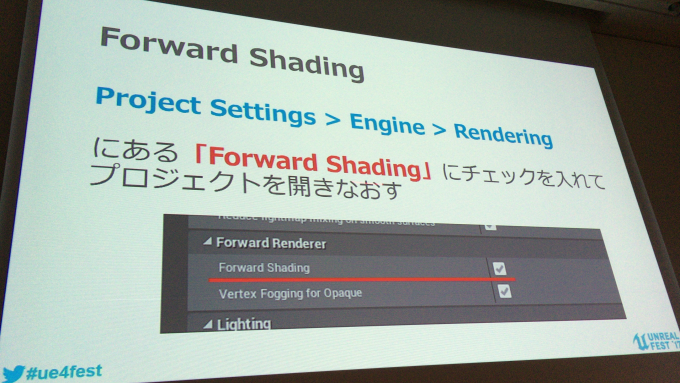
そこで、UE4でForward Shadingを使うにはどうすればよいかの解説が行われた。Project Settings -> Engine -> RenderingのForward Shadingにチェックを入れてからプロジェクトを起動しなおすだけで設定できる。しかし、Forward Shadingを採用する際に気を付けなければならないことがいくつかある。

Forward ShadingではDeferredで使えた一部の機能が制限されてしまうので、DeferredからForwardに切り替えるとグラフィックの見た目が変わってしまうことがある。そのため、プロジェクトの途中で「処理負荷が重いからDeferredからForwardに切り替える」といったことをすると一部のマテリアルやエフェクトを作り直すことになる可能性が大きいのでShadingの種類はプロジェクトの初めに決めておいた方がよいそうだ。
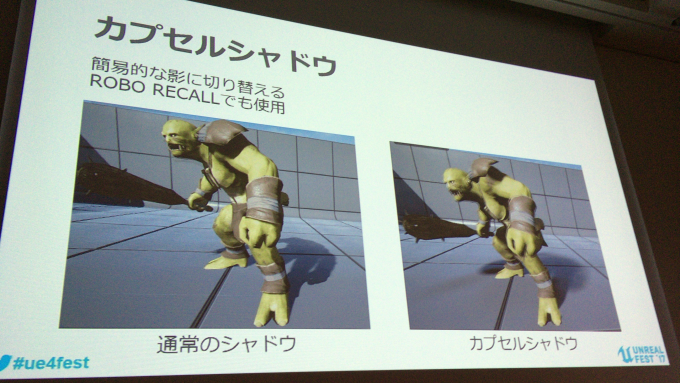
・カプセルシャドウ
カプセルシャドウは、簡易的な影に切り替えることによって処理負荷を軽減する手法だ。Epic Gamesが制作したVRゲームのRobo Recallでも使われている。なんと2ステップで設定できる。

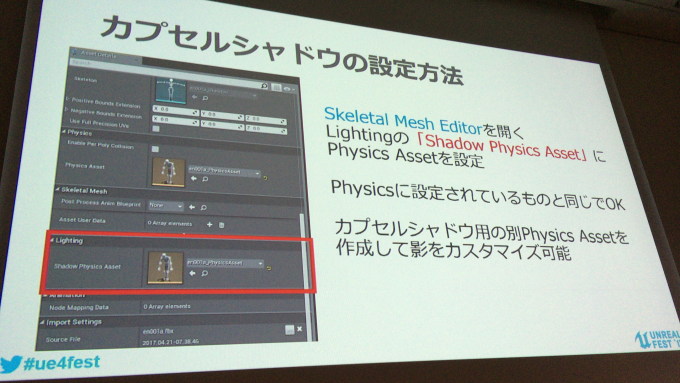
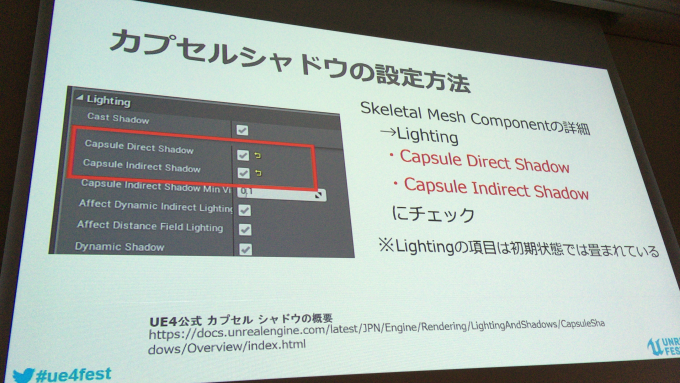
Skeletal Mesh Editor-> Lighting-> Shadow Physics Assetに Physics Assetを差し込み、Skeletal mesh Componentの LightingのCapsule Direct Shadowと Capsule Indirect Shadowの2つの項目にチェックを入れるだけでカプセルシャドウを利用可能だ。


・処理負荷軽減の結果
各種設定による処理負荷を比較するために100体のキャラクターを出してGPU処理時間の検証を行った。
Differed Shading: 22.29ms(44.8fps)
Forward Shading: 19.10ms(52.4fps)
Forward Shading+カプセルシャドウ: 11.00ms(90.9fps)
このように大量のオブジェクトを表示する場合はForward Shadingやカプセルシャドウがかなり有効な手段であることが分かった。
プレイヤーの没入感向上
続いて、プレイヤーの没入感の向上では「VR内キャラクターモデル」「VR内の手」「サウンド」の3つを中心に解説された。
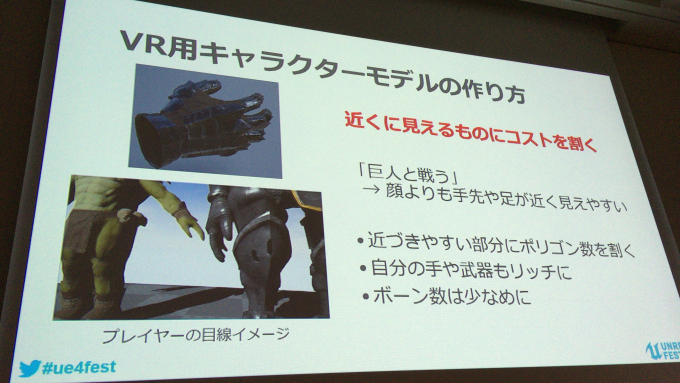
・VR内キャラクターモデル
コロプラのVRチームは「近くに見えるものにコストを割く」という方針で開発された。TITAN SLAYERは巨人と戦うのがコンセプトのため意外とキャラクターの顔よりも手先や足が近くに見えやすいので、そちらにポリゴン数を割いた。その他、プレイヤーの視点から近いオブジェクトとしてプレイヤーの手や武器もリッチに作ったが、処理負荷を考えてボーン数は少なめにした。

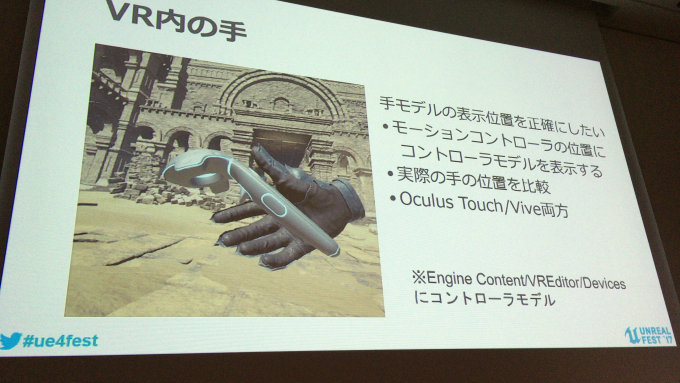
VR内の手
VR内のプレイヤーの手のモデルを作る際、モーションコントローラーの位置に手を置いただけだと位置がずれていて違和感が出てしまうそうだ。また、Oculus TouchとHTC Viveではコントローラーの形状が異なるため手の位置も違ってくるのでそこも調整が必要となる。

そこで、VR内に手とコントローラーのモデルを表示して実際の手とコントローラーと比べながら位置が合うように調整していった。ちなみに各コントローラーのモデルはUE4のエンジンコンテンツに入っているので活用するとよいそうだ。
・サウンド
VRでは視覚に注目されやすいが聴覚も非常に重要だ。TITAN SLAYERでは立体音響を使ってどの方向から敵が来ているのかを示したり、逆にステレオの2Dサウンドを使って迫力を出したりBGMを流したりするような使い分けをした。あるいは、臨場感を出すために環境音を使用したりもした。また、UE4にはSound Cueという機能がある。続いてこの機能が紹介された。
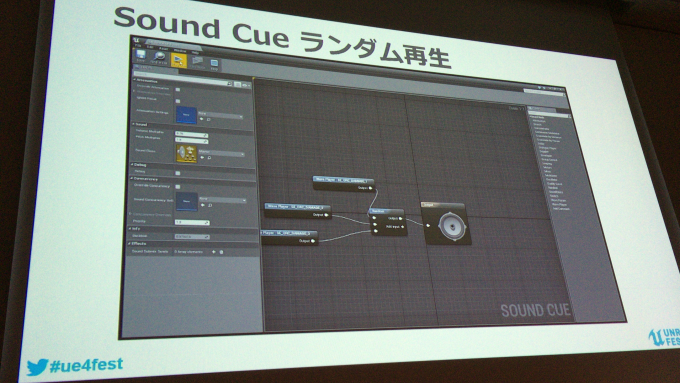
・Sound Cue
Sound Cueはノードベースでサウンドを制御できる機能だ。Unityでサウンド制御を行うためにはほぼ必ずエンジニアの手が必要でサウンド担当者だけで制御するのはかなり大変だが、UE4ではノードベースでサウンド制御が可能だ。複数のオーディオを制御してランダム再生、ループ再生やエフェクトなどすべてSound Cueのみで完結できる。
Sound Cueの使い方として、ランダム再生のノードの作成方法が紹介された。
まずはオーディオファイルをランダムのノードに繋ぎ、それを最終出力に繋げるとランダム再生できる。

また、アニメーションとサウンドを組み合わせる方法が紹介された。
UE4ではアニメーションのフレームを指定してサウンドやエフェクトを出すことができるので、エンジニアが手をかけずにアーティストだけで制御することができる。これもUnityにはない機能だ。

これらを組み合わせることで、VR内でプレイヤーからは「足音が近づきながら足音もランダムに再生されている」風に聞こえるようにすることができた。
・VR向けの最適化まとめ
・VRは処理負荷がシビアなのでUE4の機能を使いながら処理軽減を行う。
・プレイヤーの没入感を削がない作りとして近くに見えるものや手の挙動にコストを割いたりサウンドにも工夫を凝らしたりするとよい。
C++ vs Blueprint
C++とBlueprintの比較についても再びエンジニアの加田氏が解説した。UE4を使うにあたってエンジニアが最初に決めることが「C++とBlueprintのどちらで書くべきか」だという。エンジニアの加田氏も基本ずっとC++でコードを書いてきたので当初はBPに抵抗があり、BPで書くとノードが整理できずに管理しきれなくなってしまうのではないかという懸念もあったそうだ。

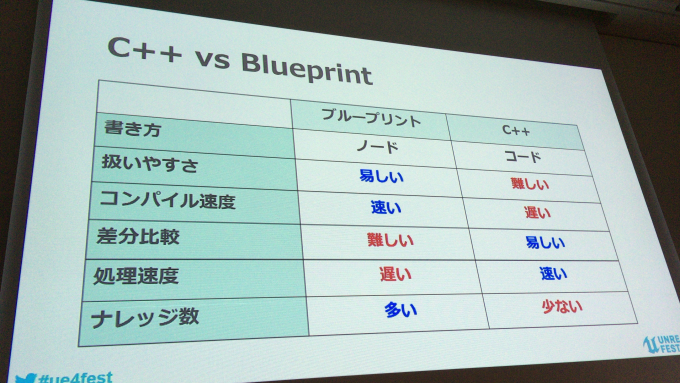
ただ、UE4のチュートリアルはほぼBPで制御されているほか、Epic GamesがBPを使うことを推奨していることもあってうまく使い分けることを目指した。そこで、まずはC++とBPのおおまかな差を比較する表で解説された。

・扱いやすさ
C++では開発中にnullを踏むとエディターごと落ちてしまうのが大変なので、ポインターを扱うときは注意が必要。また、Unityで使われているC#はポインターがないので、普段Unityを使っているエンジニアがUE4でC++を使う際は注意とのことだ。
・コンパイル速度
BPは変更部分だけのコンパイルなので高速。C++はコンパイル前に全ファイルのヘッダ解析を行うのでBPと比較すると遅い。

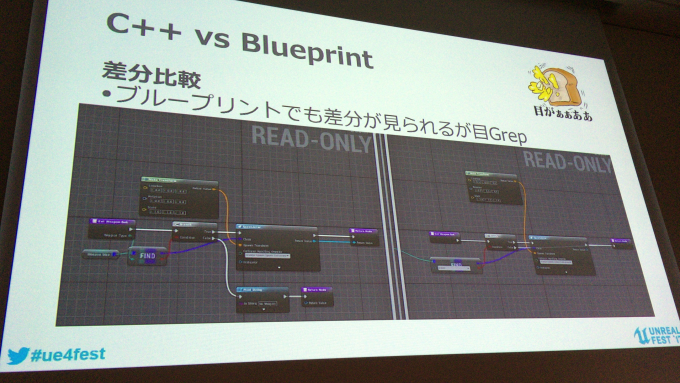
・差分比較
BPもバージョン管理システムによって差分を見ることはできるが、やはりC++と違って目Grep(目視での比較)になってしまうのがつらい。

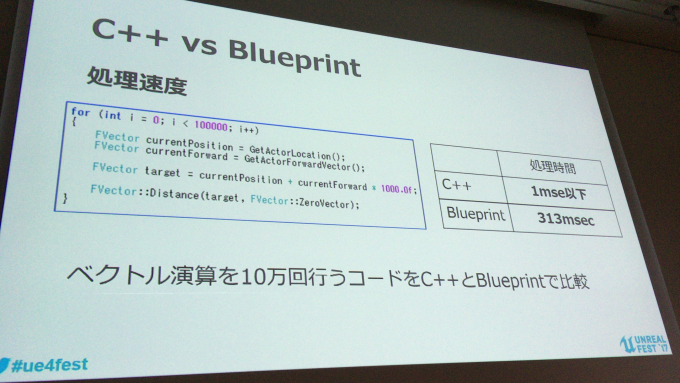
・処理速度
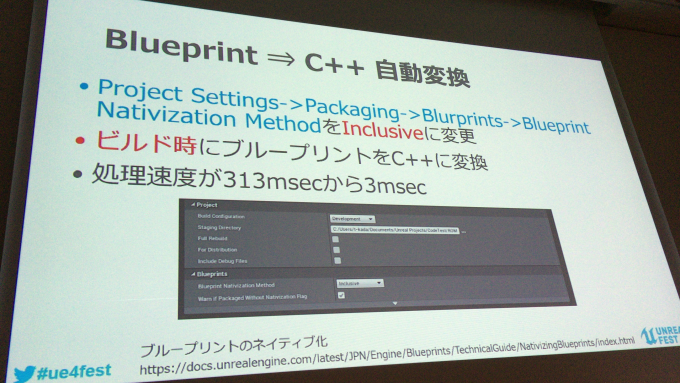
ベクトル演算を10万回行うコードの処理時間をC++とBPで比較すると、C++が1msec以下なのに対してBPでは313msecかかってしまうため、BPの処理速度は遅い。しかし、UE4はBPをC++に自動変換してくれる機能が存在する。この機能は Project Settings-> Packaging-> Blueprints-> Blueprint Navigation MethodをInclusiveに変更することでビルド時にBPをC++に変換してくれる。これによって、先述のBP時の処理が313msecから3msecに収まったという。

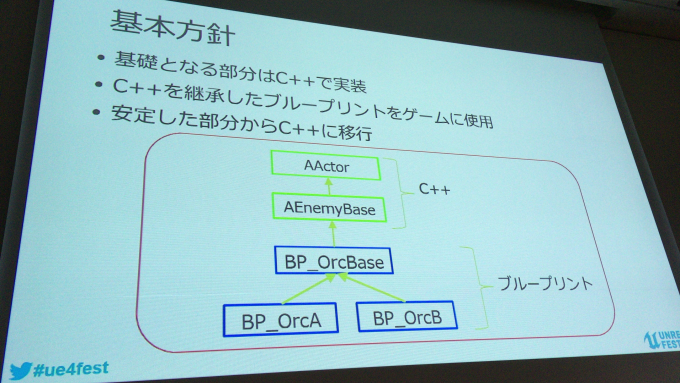
最終的に、コロプラのVRチームはBPとC++どのように使い分けるにあたって基礎となる部分はC++で実装し、C++を継承したBPをゲームに使用して組み立てていった。そして、BPで安定した部分から逆にC++に移植していく流れとなった。

なぜこのような方針になったかとして、以下のような理由が挙げられた。
・C++はコンパイル速度が遅いため、トライアンドエラーが多いテストやモックの段階ではBPを使用してイテレーションの速度を速めた。そして、BPが安定してからC++へ移植した。
・BPは実行速度が遅いためベクトル演算などの複雑な計算はC++で処理するようにした。また、BPでは複雑な計算ノードは他人が見ても分かりづらいので可読性の向上という意味でもC++の移植に意味があった。
・BPで定義した変数・構造体はC++からアクセスできないので、C++で使いそうな変数・構造体は極力C++で宣言するようにした。また、C++を継承していないBPを後からC++に対応させようとすると参照関係から作り直しになってしまうので、まずは一旦C++で書いておくことを勧めるそうだ。
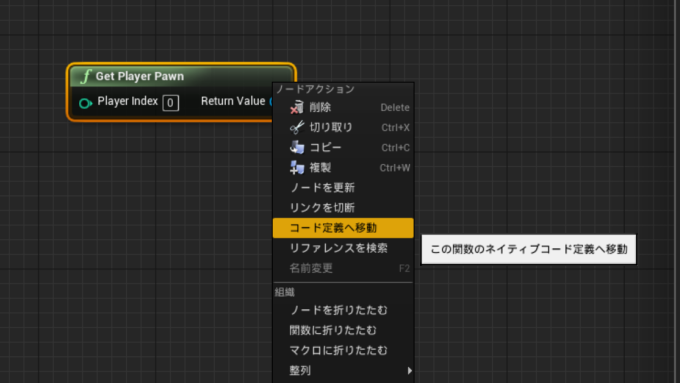
また、BPからC++への移植を行うときに使える便利な機能がある。ノードを右クリックして「Goto Definition」を選択するとC++で定義が表示される。スライドの映像ではVisual Studioが起動していた。
下の画像は筆者が実際にUE4上で試したものだ。UE4のプロジェクト作成時の設定でBPではなくC++を選択し、BPのイベントグラフでノードを右クリックして「コード定義へ移動」を選択することでC++での定義を見ることができる。

C++まとめ
・C++を使うには少しコツが必要となるので、モックやテストはBPで行って本番実装はC++で行うことを勧める。
・BPをC++に書き換えるときは基底クラスがないと大変なので基底クラスだけはC++で作っておくことを勧める。
・BPをC++に変換する機能を有効活用すべし。
まとめ
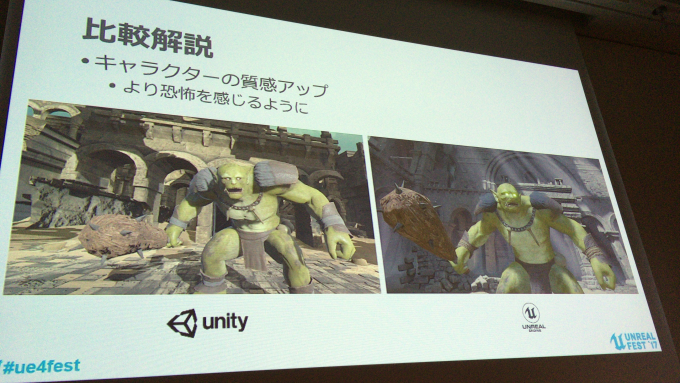
・比較解説
これまでの結果として、敵キャラクターのUnityとUE4の比較画像と共に移植後の解説が行われた。まず、キャラクターの質感がアップすることでVR内の敵キャラクターに対してより恐怖を感じるようになった。また、鎧をまとったボスキャラクターの金属らしさがよくなった。ほか、エフェクトが一番大きく変わったという。砂煙のエフェクトがUnityと比べてUE4ではよりボリュームのある感じになり、敵の攻撃のエフェクトもより綺麗になった。


加田氏は以下の3点を「Unityからの移植を通してわかったUE4の強み」だとして説明した。
・グラフィックの表現が上がるのはもちろんのこと、最初から用意されている機能が豊富だと感じた。その豊富な機能を覚えるのに少し時間がかかるが、1か月あればだいたい把握はできる印象とのことだ。
・また、UE4の機能として非エンジニアがエンジニアの手を借りずに実装可能な部分が多いと感じた。アニメーションやサウンドキュー、ポストエフェクトの部分などもアーティストがエンジニアの手を借りずに実装できるのがUE4の強みだ。
・エンジニアの目線でいうとBPもUE4の強みだ。最初のうちはコードで書いていたのでBPに抵抗があったが、実際に使ってみるとエンジンの機能が使いやすくまとめられているのでBPは便利な機能だと改めて感じた。
最後に、加田氏が「始めは我々も初心者だったが綺麗な絵を出せるようになったので、UE4を使っていない人はUE4FestをきっかけにUE4を使ってみてほしい」と締めてセッションは終了した。
(TEXT by ぱソんこ)
●関連記事
・本当に全てさらけ出した! 「VR ZONE SHINJUKUの知見、すべて吐き出します!」を濃いめにレポート【Unreal Fest East 2017】
・ゲーム会社×映像会社で作るヤバイVR体験!「極限度胸試し ハネチャリ」制作フローと開発秘話を詳細レポ【Unreal Fest East 2017】
●関連リンク
・Unreal Fest East 2017
・株式会社コロプラ
・TITAN SLAYER(コロプラ)
・TITAN SLATER(Steam)