すべてはVRで美少女をかわいく魅せるために 「オルタナティブガールズ」の技法と情熱【Unite】
5月8、9日に東京国際フォーラムで、Unity開発者向けイベントの「Unite 2017 Tokyo」が開催された。9日は、「「オルタナティブガールズ」~50cmの距離感で3D美少女を最高にかわいく魅せる方法〜」と題して、オルタナティブガールズ(略称:オルガル)で用いられているスマートフォン向け3D美少女表現の具体的なグラフィックノウハウ、VR対応についてのセッションが行われた。その内容をお届けする。
なお、本セッションのスライドはすでに公開されている(※1)。具体的な設定パラメーターやコード、アセット名がみっちり詰まった非常に情報量の高い資料となっており、オルガルのようにトゥーンレンダリングの3Dキャラクターが激しく動くスマホアプリ開発者にとっては大変参考になるため、じっくり読みこんでおきたい。
※1 執筆時点(2017.05.10)での確認となるが、講演終了後に即時公開されたスライドは、発表時にもちいられたものと比較して一部画像が欠けていることを確認している。本記事内に掲載した写真は、スライド解像度が不足して見づらいと思われるUnity EditorのStatus表示や動画デモなどを中心に掲載している。スライド内容が差し替えられる可能性はあるが、公開資料と比較の上確認いただきたい。
渡邉氏の自己紹介とオルガルについて
発表者の渡邉俊光氏はサイバーエージェントに2012年に新卒で入社し、Unityを用いたゲーム製作を担当。現在は子会社であるQualiArtsにて、オルガルに登場するキャラクターの見た目やシステム周りの実装を担当しているのこと。
まず始めに、オルガルのゲーム紹介としてPVの再生が始まった。Unityで作られたゲーム画面をベースにしているPVだったが、YouTubeなどでは公開されていないようだ。ちなみにこのスライドでキャラクターが身にまとっている衣装「天月戦衣」やVR対応の温泉シーンを楽しむには、天月の試練というクエストを突破する必要がある。
オルガルは2016年7月リリースのスマホ向けアプリ。今はPCでのプレイにも対応している。「手を伸ばせばそこにいる」をテーマにVRモードを搭載していて、どの角度・距離で見ても「かわいい」を目指して開発されている。スライド内に赤字で強調された「かわいい」という表現については、ここ以外にも頻繁に出てくるほか、公演中も繰り返し強く発言しており、熱いこだわりが感じられた。
渡邉氏の声かけで会場でオルガルをプレイしているユーザーの数や、目玉であるVRモードをプレイしたことがあるユーザーの数などを挙手でカウントしていたが、壇上からはライティングの関係上カウントしづらかったようだ。プレス席の筆者から確認した限りではそれなりの人数がどちらも手を挙げているのを確認でき、Unite 2017 Tokyo参加者の中でも、VRモード含めたオルガルプレイヤーが興味を持ち、話を聞きに来た模様である。
モデル仕様
モデル仕様は開発初期に最低動作端末を選定したうえで負荷検証が行われた。オルガルのキャラクターと、最終的にポリゴン数が同等であるユニティちゃんを複数体表示することで検証が効率よく行え、この中で着せ替えの検証も実施できたとのこと。
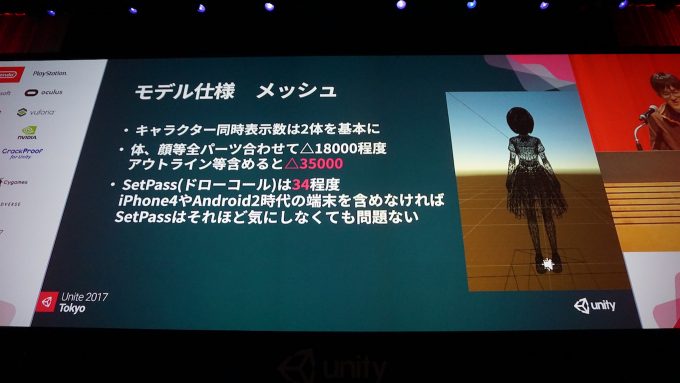
続けてシナリオモードなど、キャラクターが大きく表示されるシーンでのメッシュ仕様について説明がされた。体、顔等全パーツ合わせて1万8000ポリゴン、アウトライン等含めると3万5000ポリゴン程度になったとのこと。なお、画面右側に表示されているのが実際のキャラクターのワイヤフレーム表示である。
オルガルではゲーム中に最大8体のキャラクターが同時出現するので、負荷削減のためLODメッシュを生成する必要があった。これを体のみに適用して3万5000ポリゴンを1万3000ポリゴンに削減。画面右側はLOD化されたワイヤフレーム画像が表示されている。LOD化アセットはAssetStoreからいくつか検証したが、大きく削減しても質が保たれたCruncherを採用したとのこと。
また、講演中紹介する手法やアセットについては、本ケースではうまくいった事例の紹介であり、各種バージョンアップ等で今後は変わっていく可能性があるので、事前に検証をおこなった上で利用するのが望ましい旨を述べていた。
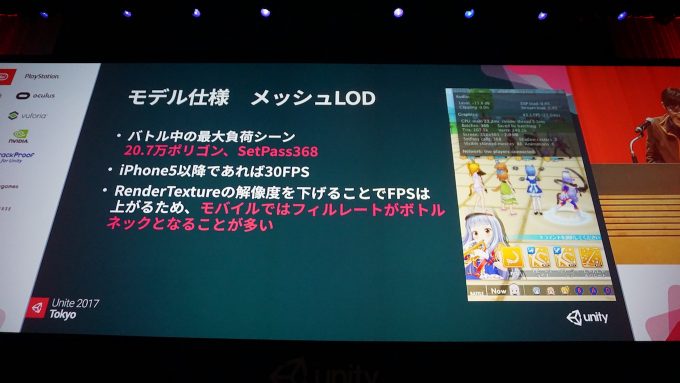
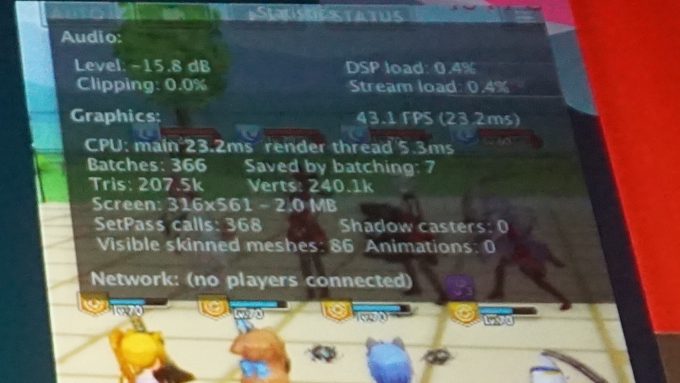
4vs4のバトルシーンで手前と奥に4キャラずつが表示されており、この例ではUnityのStatus表示で20.7万ポリゴン、SetPass callsが368になっているが、iPhone5以降であれば30FPSが出ていたとのこと。
なお、FPSはRenderTextureの解像度を下げることで担保できるが、モバイルではフィルレートがボトルネックとなることが多いとのこと。具体的な解像度の決定方法についてはこのあと解説があった。
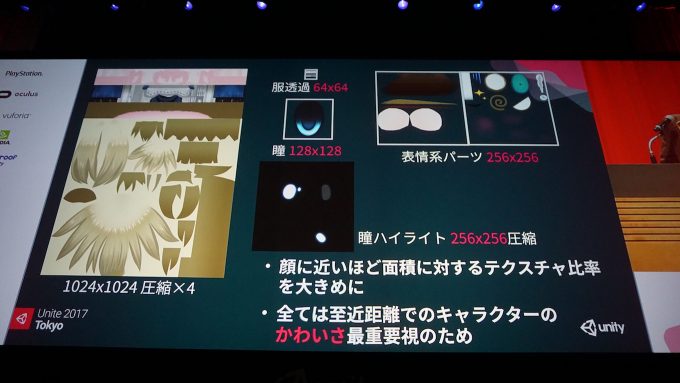
テクスチャについては顔に近いほど豪華にして解像度を高くし、相対的に服は低めになっている。離れてもくっきり見せるためにミップマップはOFF。フォーマットについては圧縮フォーマットを使うよりも、テクスチャサイズの小さい非圧縮のRGBAの方が引き伸ばされた際に綺麗なため、そちらを採用したとのこと。
アニメーション
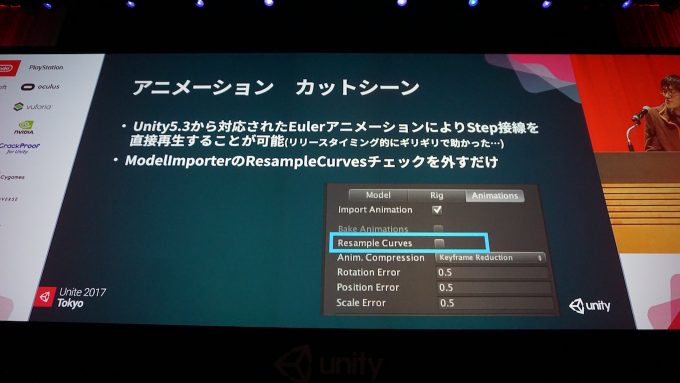
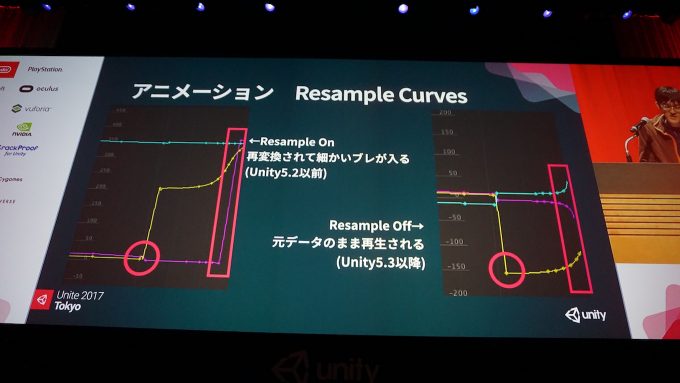
アニメーションのカットシーンはMayaで作ってUnityにインポートしていたが、Unityでは標準でクォータニオンでリサンプリングされてしまうため、アニメーションカーブにノイズが入り、期待しない結果が出ていた。Unity 5.3からオイラー曲線のサポートが入ったため、Resample Cruvesのチェックを外すことでこれを回避することができた。
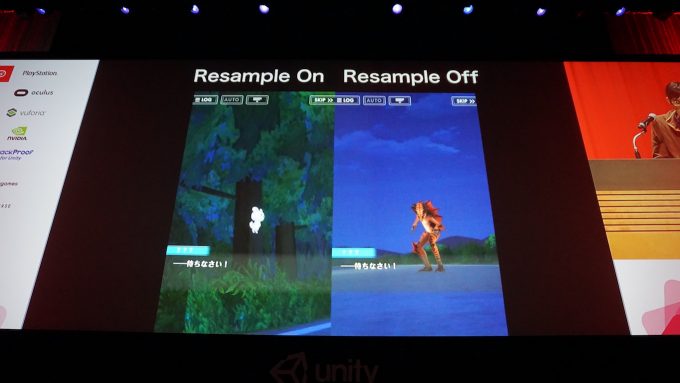
問題になっていた同一フレームをキャプチャーしたものだが、本来右側のように敵キャラが表示されているべきシーンで、左側ではメロ(白いキャラ)が空中に浮いた形の不自然な絵が表示されてしまっていた。
フェイシャル
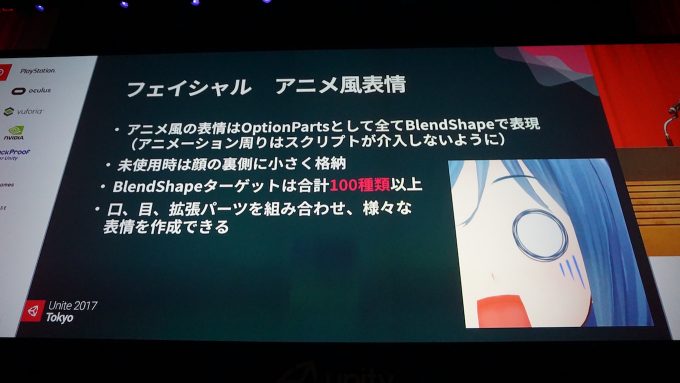
フェイシャルについて、アニメ風の表情含め、全てBlendShapeで表現。BlendShapeのターゲットは100種類以上あり、口・目・拡張パーツを組み合わせ、様々な表情を作成できるようになっている。
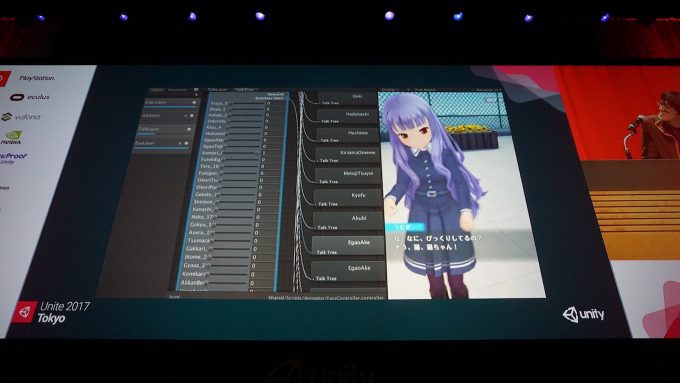
口パクについては音声データにFFTをかける独自ロジックにて閾値を判定。41種類の口の形を登録し、距離が近い口の形を判定し、Direct Blend Treeで切り替えている。ごり押しであるが、負荷については特に問題なかったとのこと。
動画でDirect Blend Treeが稼働している様子が表示されていた。わかりづらかったが、キャラクターの発声にあわせて各ステートが目まぐるしく変化しているのが読み取れた。
レンダリング
ジャギジャギはかわいさの敵、アンチエイリアスは必須。キャラクターの可愛さを出すためには柔らかさが重要であり、ライティング・質感を重要視して実装している。
アンチエイリアスについては、複数試した結果、低解像度+MSAAx4設定が綺麗であったとのこと。
最終的にオルガルではRenderTextureの解像度を1280×720としMSAAx4を適用している。この低解像度を採用することにより、2560×1440のような非常に高解像度のデバイスでもパフォーマンスを保つ副次的な効果も得られている。
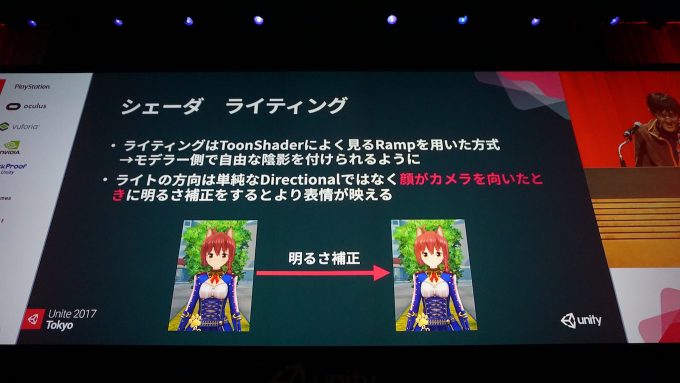
ライティングはモデラー側で自由な陰影をつけられるように、トゥーンレンダリングのためのToonShaderによく見るRampを用いた方式を採用している。また、顔がカメラを向いたときに明るさ補正をすることでより表情が映えるようにしている。
質感についてはスフィア環境マップ(MatCap)で表現している。低負荷でそれっぽく様々な質感を表現することができ、モバイル向けにはとくにオススメできるという。右の例では円柱に適用することで光った感じを表現できている。
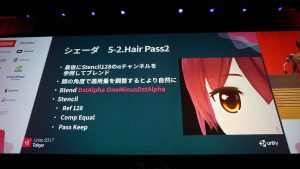
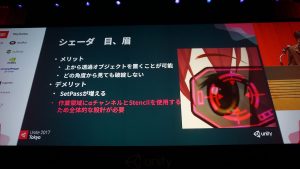
こちらもトゥーン表現ではよく見るテクニックだが、表情をよく見せるために目、眉を最前面に描画している。ステンシルを活かしたシェーダ順制御で表現している。はみ出ないように白目をマスク領域として瞳を描画したり、横から見た時は髪の毛を手前にもってこない、のようなことをしている。
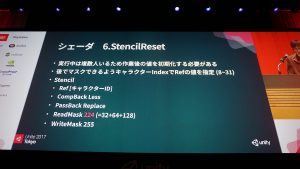
このようにするメリットとしては、上からさらに透過オブジェクトをおくことが可能なこと、どの角度から見ても破綻しないことを挙げていた。逆にデメリットとしてはSetPassが増えること、αチャンネルとステンシルについて細かい設計が必要なことが挙げられるとのこと。ステンシルバッファの8bit値はこのような割り当てで2〜7以外の値では全て使用している。なお、背景の1bitは2種類の背景を切り替えるのに使っている。
ポストエフェクト
キャラクターを引き立たせるためにポストエフェクトを実装しているが、ブラーは一部の端末で非常に高負荷なため、多用には注意する必要がある。オルガルでは以下の2つを実装している。
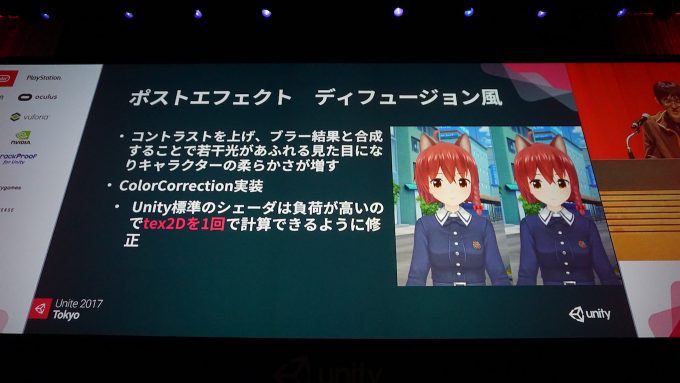
1つ目がディフュージョン風のもので、左が適用前、右が適用後のキャラクターイメージである。コントラストを上げ、ブラー結果と合成することで若干光が溢れる見た目となり、キャラクターの柔らかさが増す。副作用としてボケがかかるためギザギザ感が薄れる効果もある。
2つ目がなんちゃってDOF。一般的なDOFは負荷が高いため、ステンシルを用いて背景領域をくり抜き、そこにブラーを合成する。背景全体にブラーがかかるため、近い距離の背景が含まれる、足元までキャラが表示されるケースでは不自然になってしまうが、このようなバストアップのシーンでは低い負荷でそれなりの効果を得られるとのこと。
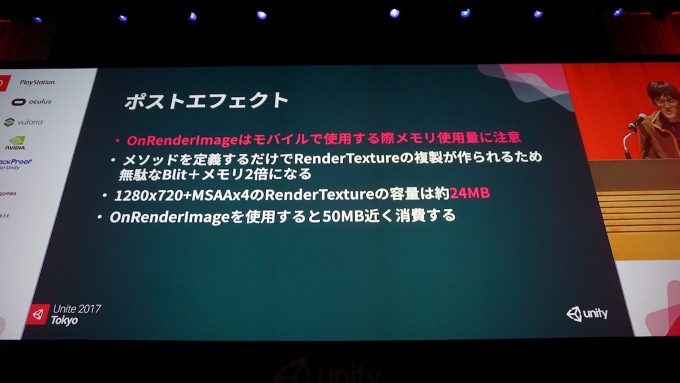
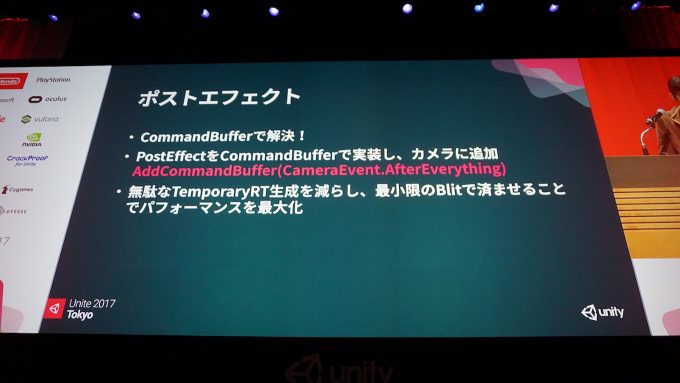
これらのポストエフェクトの実装について、イメージエフェクトとしてOnRenderImageを実装しようとするとメソッドを定義した時点でRenderTextureの複製が作成されるため、メモリを2倍消費し、さらにBlit(画面コピー)処理が発生することになる。これはCommand Bufferで実装することにより回避することができる。
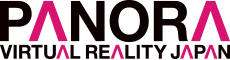
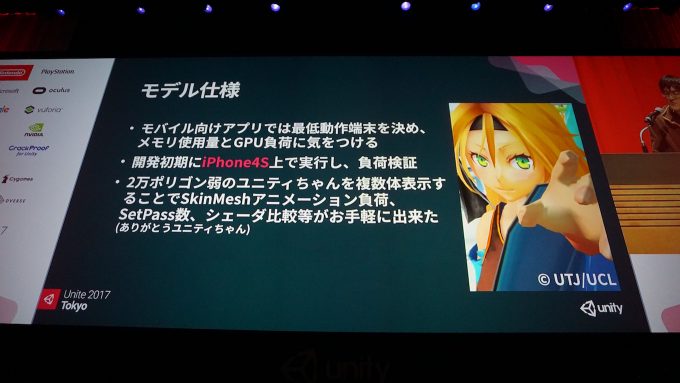
スマホVR
最後に、オルガルの特色である「スマホVR」をどう実現しているかの話がなされた。
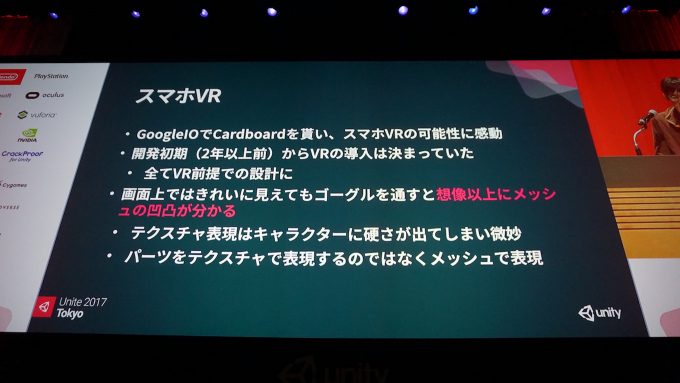
2014年のGoogle I/Oで配布されたCardboardでスマホVRの可能性に感動したことがトリガーとなり、開発初期にはVRの導入が決定、全てVRを想定した設計を行った。例えば、スマホの平たいディスプレー上ではきれいに見えても、ゴーグルを通して立体視をすると、想像以上にメッシュの凹凸がわかってしまう。ノーマルマップなどのテクスチャ表現ではキャラクターに硬さがでてしまい微妙なため、パーツをテクスチャで表現するのではなく、できる限りメッシュで表現する方針となった。
Cardboard SDKと独自のVR実装の比較検討を行い、最終的には独自のVR実装となった。当時発売されていたVRゴーグルを一通り購入し検証したが、レンズなどの違いにより見た目は大きくばらつきがあり、その中でどのようなスタイルが適切かを考える必要があった。
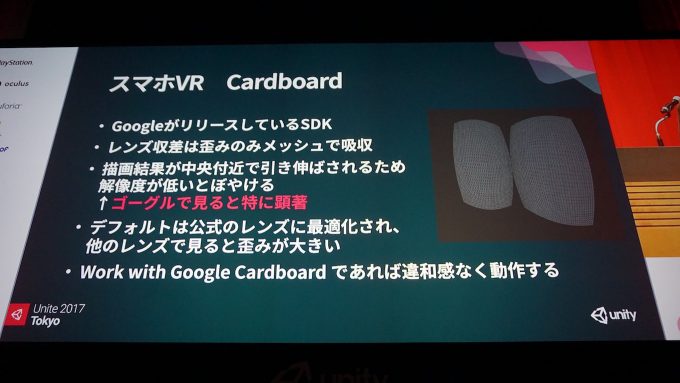
Cardboard SDKはGoogleがリリースしているSDKで、レンズの収差は歪みのみ(※2)メッシュで吸収している。描画結果が中央付近で引き伸ばされるため、解像度が低いとぼやける現象が、ゴーグルを通すと特に顕著に感じられることとなる。デフォルト設定値では公式のレンズに最適化され、他のレンズで見ると歪みが大きくなる。
※2 Oculus SDKなどでは色収差も補正する樽型歪み補正に対応していることを示していると思われる。
後述のジャイロ問題もあり、FOV(視野角)を上げ、画面を2分割してカメラを並べたシンプルな独自のVR実装をオルガルでは採用している。特徴としては中央の解像感を維持することができていること。また、周辺の歪みは大きくなるが様々なゴーグルのレンズの違いによらず、似た見た目を実現できることが挙げられる。
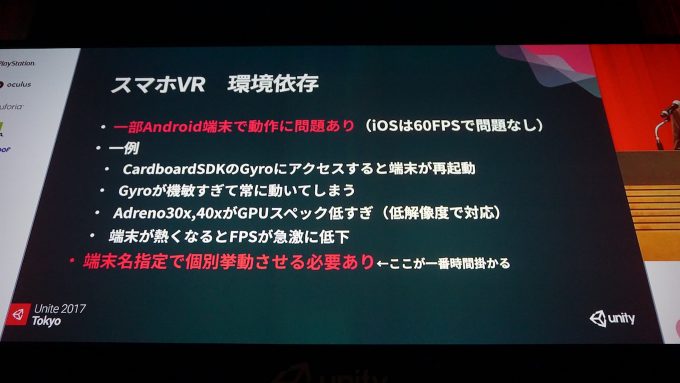
スマホVRについてはAndroidで端末ごとの差分が大きく、端末名を指定の上個別挙動させる分岐を実装させる必要があり、これに時間がかかっている。
環境依存問題の一例を以下に挙げる。
・Cardboard SDKがジャイロセンサにアクセスすると非対応の端末で再起動
・ジャイロセンサが機敏すぎて常にプルプル動いてしまう
・Adreno30x, 40xのGPUスペックが低すぎてFPSが低下(解像度を落とすことにより対応)
・端末が熱くなるとCPUやGPUのクロックの低下によりFPSが急激に低下し、半分以下に落ちるケースも
VRモードについては、実際に体験してもらうと多くの人に大変喜んでもらえており、現状のスマホVRでは少しでも多くの人が「それっぽく」体験できることが重要であると考えているとのこと。
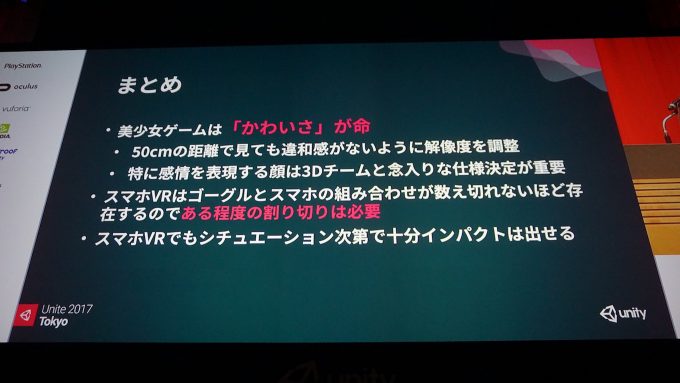
最後にまとめとして、「「かわいさ」が命」、「スマホVRについてはある程度の割り切りは必要」、「シチュエーション次第で十分インパクトは出せる」ことを挙げていた。
スマホVRにおけるCardboard SDKの限界
ここまででセッションのレポートは完了とし、これからは筆者の個人的な見解となる。
フル3Dの美少女キャラクターが動き回るスマホアプリは近年増えつつあるが、キャラクターやシナリオのアップデートがいわゆるソーシャルゲーム形式かつ、ゲーム本編に融合する形で特定のシーンを再生できるVRモードをもつアプリはオルガルが唯一という認識である。
VRゴーグルを利用しない際にもジャイロモードとの選択を可能にしている点など、2016年7月リリースの先駆者ながら完成度は高く、今後同等のアプリがリリースされる際には参考にされ、また、比較対象となるであろう、長く注目しているタイトルである。
ところが、そのVRモードは「没入感のために人間の目と同等の視野角をレンズで確保。そしてレンズで生じた歪みは映像を樽型に歪ませることで補正する」という、Oculus Riftによって定着した方式ではないので、リリースから一年近く疑問に思っていた。
これについては、GoogleがCardboardでは解決しなかった、解決を諦めた以下の2点に対する、オルガル開発チームとしての検討・判断の結果であることが本セッションで判明し、大変納得がいったことを記しておく。
1つは、GoogleがCardboardの設計図を公開したことにより、とくにレンズ品質の悪いクローンが大量に出回ってしまい、「Cardboard SDKとQRコードによる光学パラメータ調整」や、「Works with Google Cardboard認定」では実際のところカバーできていないということである。iOSに向けたQRコードによるパラメータ設定ガイドのリリースが遅れたことも、Android/iOS両プラットフォーム向けのアプリを提供しているベンダーには嬉しくない話であったと思われる。
もう1つは、Cardboard SDKによるVRは決して全てのAndroidで動作するわけではなく、有名な話では、ジャイロセンサが非搭載・正常に動作しないデバイスではドリフト補正が暴走し異常終了や触らずとも回り続ける現象が発生する。また、低いスペックのデバイスでは60FPSを保てず、FPSが低下し、不快な体験につながってしまう。
このような課題について、GoogleはDaydreamという別プラットフォームへ舵を切ったわけであるが、残念ながらCardboardとともにiOSは置いてきぼりの状況である。iPhoneで有機ELディスプレイ採用の噂などをふまえ、遠くない未来にはiPhoneでも高品質なVRコンテンツのための環境が整備され、その後Unityのネイティブ対応が進み、とくにプラットフォーム差を意識することなくスマホVRアプリが開発できるようになることを期待している。
P.S.
Uniteで入場者に配られたノベルティの中に、ゆいんご(織宮結衣)のアイマスクが。謎チョイス……。
(TEXT by ようてん)
*Unite 2017 Tokyoまとめページはこちら。
●関連リンク
・オルタナティブガールズ(注:BGMが鳴ります)
・Unite 2017 Tokyo
・Unity